Mini-Admins – Teile des Adminbereichs für Agenten freigeben
Wir erarbeiten das mit Hilfe von zwei Personen:
Frau Schneider ist Leiterin der Abteilung Einkauf
und Herr Müller Leiter der Abteilung Verkauf
. In beiden Abteilungen wird Znuny (oder ((OTRS)) Community Edition oder OTOBO ...) eingesetzt. Damit Änderungswünsche der Abteilungen schnell umgesetzt werden können, sollen beide Zugriff auf bestimmte Teile der Administration bekommen.
Beide sollen Vorlagen bearbeiten (und Queues zuweisen) dürfen, Frau Schneider darf noch Signaturen bearbeiten und Herr Müller darf Ticketstatus bearbeiten. In der Übersicht:
- Frau Schneider: Vorlagen verwalten, Vorlagen zu Queues zuordnen, Signaturen verwalten
- Herr Müller: Vorlagen verwalten, Vorlagen zu Queues zuordnen, Ticketstatus verwalten
Den Rest der Administration dürfen die beiden nicht sehen.
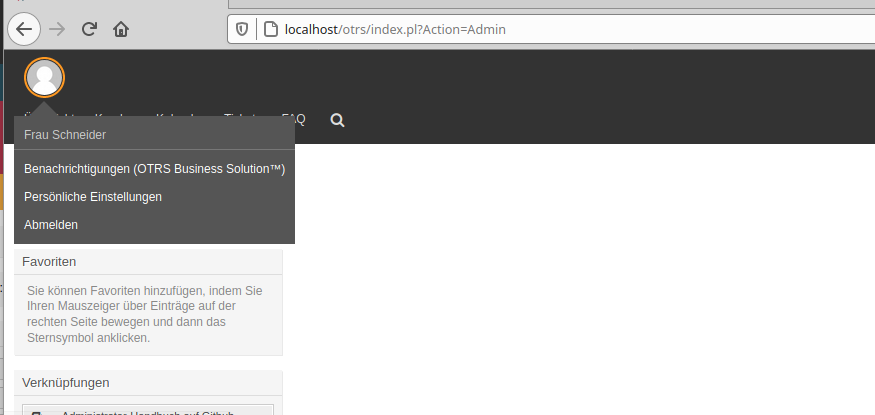
Wenn die beiden Personen sich im Ticketsystem einloggen, sehen sie gar nichts vom Adminbereich. Das heißt, es muss zuerst einmal dafür gesorgt werden, dass sie überhaupt das Tor zum Adminbereich sehen.
Da in den Ticketsystemen Berechtigungen über Gruppen bzw. Rollen vergeben werden und nicht direkt an Personen, werden zunächst zwei neue Gruppen benötigt:
- admin_verkauf
- admin_einkauf
Und dann dürfen alle Personen die zu diesen Gruppen gehören im Adminbereich tätig sein. Es gibt ja vielleicht auch Stellvertreter:innen für Frau Schneider und Herrn Müller.
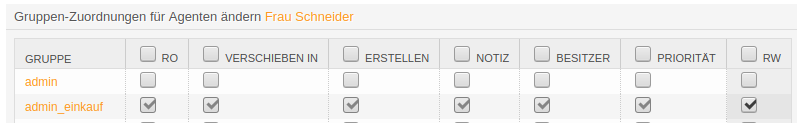
Geben wir also Frau Schneider die Berechtigungen auf die Gruppe:

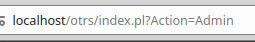
Für diese beiden Gruppen wird das Tor zum Adminbereich über die Systemkonfiguration sichtbar gemacht. Um zu wissen, was das Tor ist besuchen wir selbst den Adminbereich. Dann sieht man in der URL den Parameter Action:

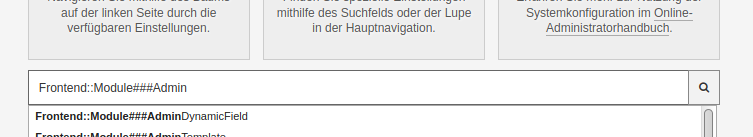
Die beiden Gruppen brauchen auf diese Action die Berechtigung. Alle *Action*s im Ticketsystem werden von *Frontend::Module*n umgesetzt. In der Systemkonfiguration kann man nach genau dieser Einstellung suchen:

Da in diesem Fall viele Treffer gefunden werden, kann man einfach mit ENTER zu diesem Punkt springen.
Die Frontendmodule im Adminbereich sind in der Systemkonfiguration über die Navigation unter Frontend → Admin → ModuleRegistration zu finden.
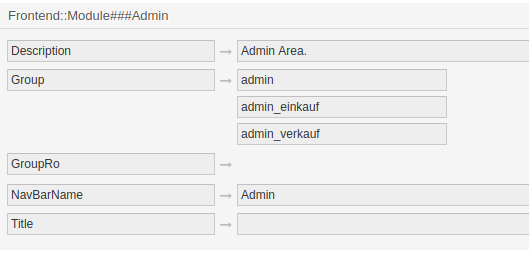
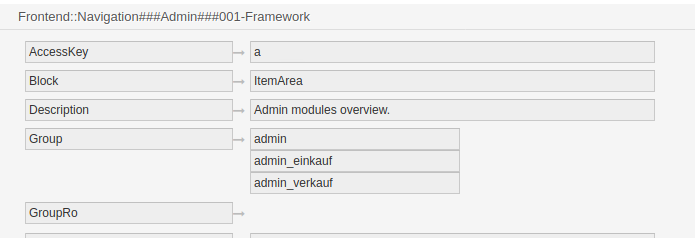
In der Einstellung Frontend::Module###Admin müssen jetzt die beiden Gruppen admin_verkauf
und admin_einkauf
unter Group eingetragen werden.

Für alle Frontend::Module###-Einstellungen gilt, dass nur Mitglieder der Gruppen die unter Group eingetragen sind, diese Seiten auch benutzen dürfen.
Das heißt, dass in diesem Fall alle Mitglieder von admin
, admin_verkauf
und admin_einkauf
den Adminbereich betreten dürfen. Das ist aber noch nicht alles.
Jetzt dürfen Frau Schneider und Herr Müller zwar den Adminbereich betreten, sehen in der Navigationsleiste aber immer noch nicht das Hinweisschild zum Adminbereich. Zu (fast) allen Frontendmodulen gibt es auch eine passende Einstellung in der Systemkonfiguration in Bezug auf die Navigation. Die heißen dann nicht Frontend::Module###, sondern Frontend::Navigation###. Auch hier müssen die beiden Gruppen unter Group eingetragen werden:

Das war aber immer noch nicht alles. Denn wenn jetzt jemand aus den beiden neuen Gruppen den Adminbereich betreten, sehen sie ....... nichts:

Wir müssen also dafür sorgen, dass die neuen Gruppen auf die entsprechenden Frontendmodule berechtigt werden. Auch hier kann man die Bereiche einfach selbst aufrufen und über den Action-Parameter den Namen des Frontendmoduls herausfinden. In dem hier gezeigten Fall wären das:
- admin_verkauf: AdminTemplate, AdminQueueTemplates, AdminState
- admin_einkauf: AdminTemplate, AdminQueueTemplates, AdminSignature
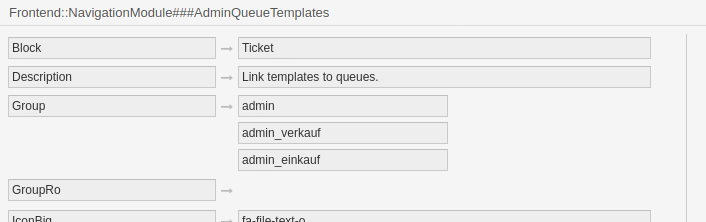
Damit die Kacheln
für diese Module im Adminbereich auftauchen, müssen die Gruppen noch in den Frontend::NavigationModule###-Einstellungen eingetragen werden:

Zusammenfassend heißt das:
- Neue Gruppen für die Frontendmodule berechtigen
- Den Navigationspunkt
Admin
für die neue Gruppe aktivieren - Die notwendigen
Kacheln
für die neue Gruppe aktivieren
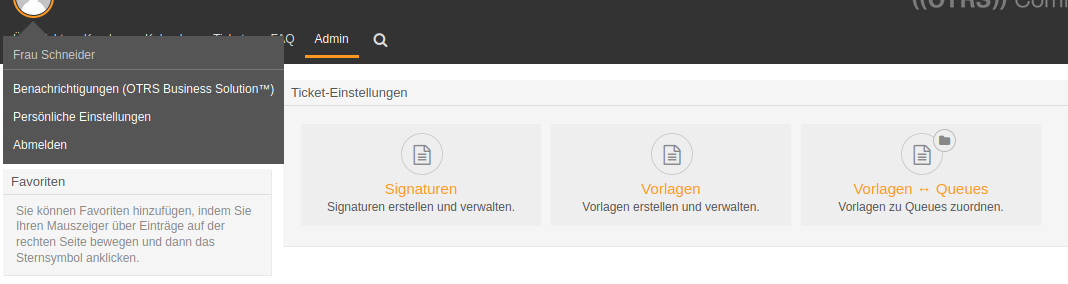
Sind dort die jeweiligen Einstellungen angepasst, sieht der Adminbereich für Frau Schneider so aus:

Wir sind dabei ein Modul zu entwickeln, dass diese Verwaltung der Mini-Admins
vereinfacht.
Permalink: /2022-03-11-mini-admins-a-teile-des-adminbereichs-fa14r-agenten-freigeben
TicketChecklisten im Prozessmanagement
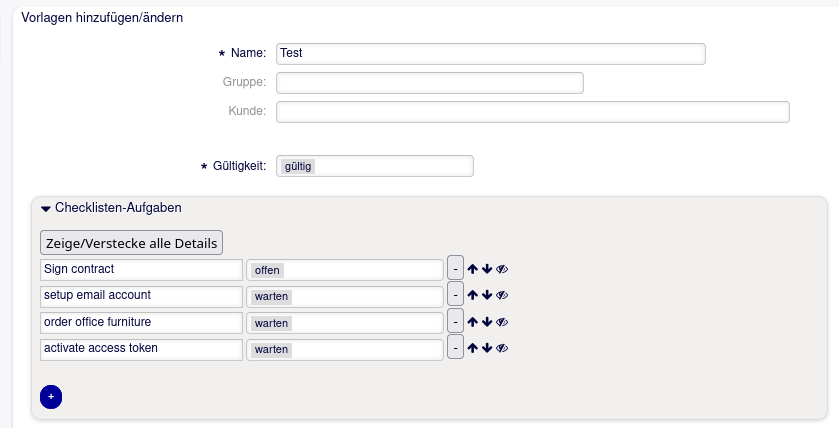
Unsere Erweiterung TicketChecklist kann auch im Prozessmanagement eingebunden werden. Wie das funktioniert zeigt dieser Beitrag. Als Beispiel soll ein Prozess gestartet werden wenn eine neue Mitarbeiterin eingestellt werden soll. In einer Checkliste am Ticket sollen einige Dinge vermerkt sein, die so erledigt werden müssen:

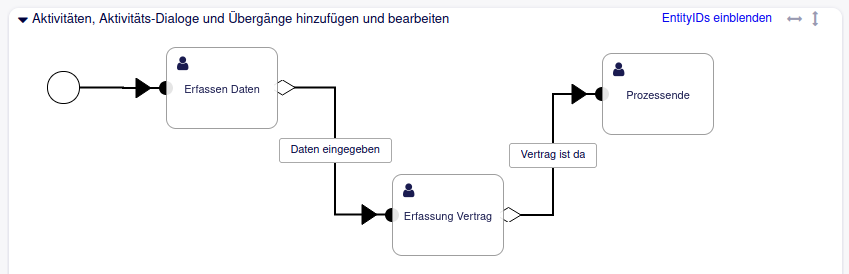
Ein einfacher Prozess – der für den Beitrag stark verkürzt ist – könnte so aussehen, dass zu Beginn einfach ein Name eingetragen werden soll. Und ist das der Fall, steht als nächste Aktivität einfach nur die Erfassung an, dass der Vertrag da (und unterschrieben) ist. Ist das der Fall, geht der Prozess zu einer Aktivität ohne Dialog etc. (Prozessende).

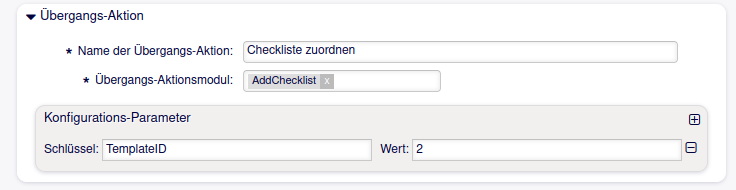
Wenn der Prozess gestartet wird, also beim Übergang Daten eingegeben, soll die Checklistenvorlage zum Ticket hinzugefügt werden. Dazu muss eine neue Übergangsaktion erstellt werden. Dort muss das Aktionsmodul AddChecklist ausgewählt werden. Bei den Parametern wird nur der Schlüssel TemplateID benötigt und als Wert die ID der Vorlage.

Die TemplateID bekommt man, wenn man bei der Verwaltung der Checklistenvorlagen die Vorlage bearbeitet und in der URL nach dem Parameter ID schaut.
Zu Beginn ist nur die Aufgabe sign contract offen, die restlichen Aufgaben stehen auf warten. Das soll geändert werden, sobald der Vertrag unterschrieben ist. Dass der Vertrag unterschrieben ist, wird in der Aktivität Erfassung Vertrag und dem dazugehörigen Aktivitätsdialog erfasst.
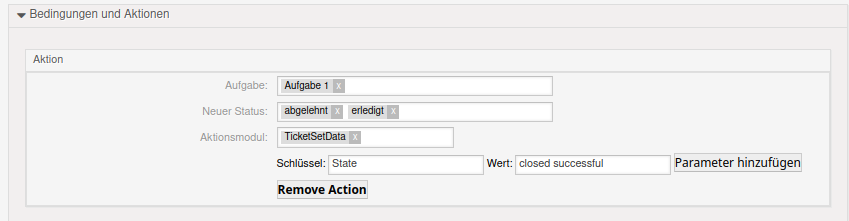
Wenn der Vertrag unterschrieben ist, geht das Ticket im Prozess auch ein Stück weiter (hier: zu Prozessende). Das heißt, dass es einen Übergang gibt, den wir auch nutzen können um die erste Aufgabe zu schließen und andere Aufgaben zu öffnen. Dazu nutzen wir wieder Übergangsaktionen:

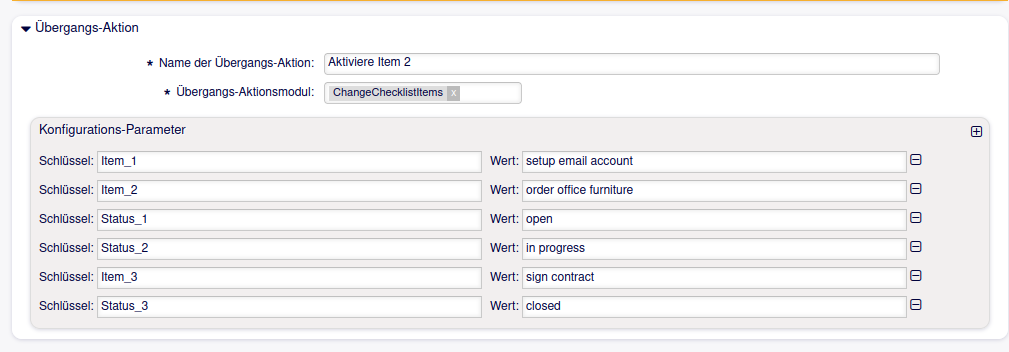
Als Aktionsmodul wird ChangeChecklistItems ausgewählt. Bei den Parametern muss immer festgelegt werden, welche Aufgaben (Items) geändert werden sollen. Das passiert über den Schlüssel Item_#. Die Reihenfolge in der die Aufgaben nummeriert werden ist meistens egal (außer man nutzt die Bedingungen und Aktionen der Checklistenvorlagen).
Als Wert zu Item_# muss der Text der Aufgabe wie in der Vorlage genutzt eingetragen werden. Darüber werden die Aufgaben identifiziert.
Mit der gleichen Nummer können die Änderungen an der Aufgabe definiert werden. In diesem Beispiel nutzen wir nur den Schlüssel Status_#, um den Status zu ändern. Schlüssel mit gleichem Wert für #
gehören zusammen, also Item_1 und Status_1 etc.
Neben Stauts_# können noch folgende Schlüssel verwendet werden:
- Responsible_# um den Aufgabenverantwortlichen zu ändern
- DueDate_# um das Fälligkeitsdatum zu ändern und
- Priority_# um die Priorität zu ändern.
Permalink: /2022-01-11-ticketchecklisten-im-prozessmanagement
OTOBO: Prozesse im Kundeninterface starten
In der ((OTRS)) Community Edition und in Znuny können im Prozesse im Kundeninterface über Aktivitätsdialoge gestartet werden, die im Prozessmanagement auch für den Kundenbereich freigegeben sind. Sobald das der Fall ist, bekommt der Kundenbenutzer einen neuen Menüeintrag zu sehen, über den ein Dialog erreichbar ist. In diesem Dialog wird dann der Prozess ausgewählt, der gestartet werden soll.
In OTOBO ist das anders. Die Kundenbenutzer sollen im Kundenbereich nur einen einzigen Einstiegspunkt haben, über den Tickets erstellt werden können (Tickets per Mail oder über eine Schnittstelle bleiben unberührt).
Für Administratoren ist das eine Umstellung, da die Aktivitätsdialoge für den Prozesseinstieg über andere Mechanismen dargestellt werden müssen. In OTOBO können Access Control Lists (ACLs) nicht nur Werte in Dropdowns einschränken (siehe https://doc.otobo.de/manual/admin/10.1/en/content/processes-automation/access-control-lists.html, sondern auch Formularfelder ausblenden.
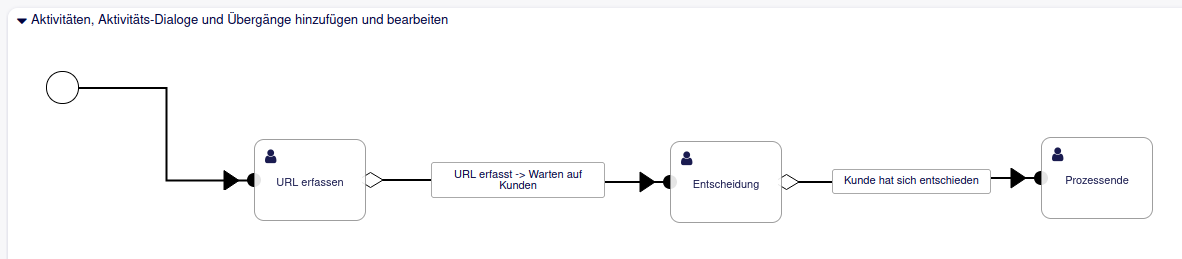
Nehmen wir an, dass Kundenbenutzer über das Portal verschiedene Zugänge (z.B. Mailaccount, Gitlab-Account, ...) beantragen können. Weiterhin können in einem Prozess Demosysteme angefordert und anschließend Erweiterungen bestellt werden können:

Nachdem ein Demosystem beantragt wurde, muss es erstellt werden, der Kundenbenutzer muss die URL zugeschickt bekommen und nach einer gewissen Zeit muss der Kundenbenutzer an das Demosystem erinnert werden.
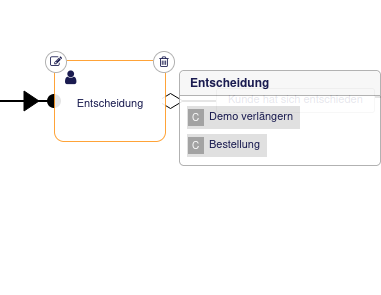
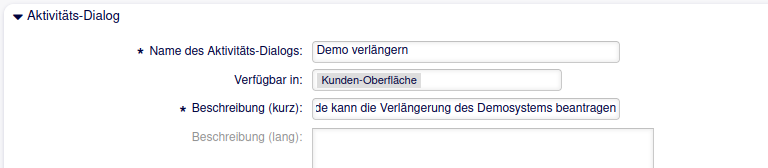
Der Kundenbenutzer soll im Kundenbereich den Zeitraum der Demo verlängern können und/oder die Erweiterung(en) bestellen können. Die entsprechenden Aktivitätsdialoge sind dann bei der Aktivität Entscheidung angesiedelt:

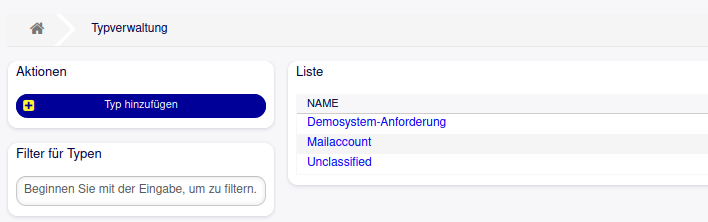
Je nachdem welcher Prozess gestartet wird, sollen unterschiedliche Felder zu sehen sein. Für den Demosystem-Prozess muss der Kundenbenutzer erstmal auswählen, dass ein Demosystem gewünscht ist (das wird über Tickettypen gesteuert):

Wird Demosystem anfordern ausgewählt, sollen folgende (Dynamischen) Felder eingeblendet werden:
- System (Znuny oder OTOBO)
- Znuny-Erweiterung oder OTOBO-Erweiterung (je nachdem, was als System ausgewählt wurde)
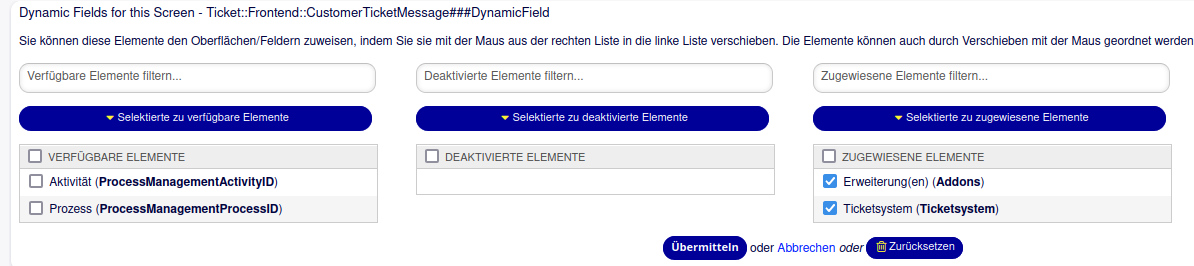
Die Dynamischen Felder für die Prozesse müssen für die Ansicht CustomerTicketMessage eingeblendet werden:

Damit sieht der Dialog für neue Tickets im Kundenbereich so aus:

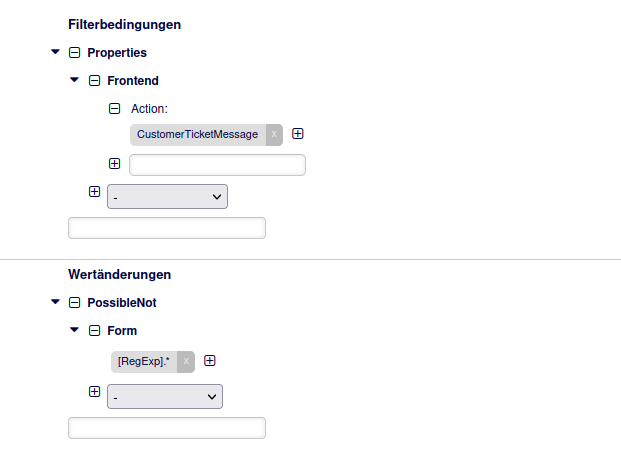
Da die Felder aber nur für die Prozesse benötigt werden, müssen sie erstmal wieder ausgeblendet werden. Das stellen wir über ACLs dar:

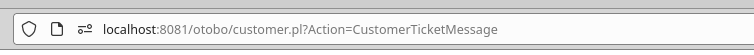
Auf den Dialognamen kommt man, wenn man in die URL schaut, unter der Kundenbenutzer Tickets erstellen können:

Je nach ausgewähltem Tickettypen wird das System-Feld und das Dropdown mit den Erweiterungen eingeblendet:

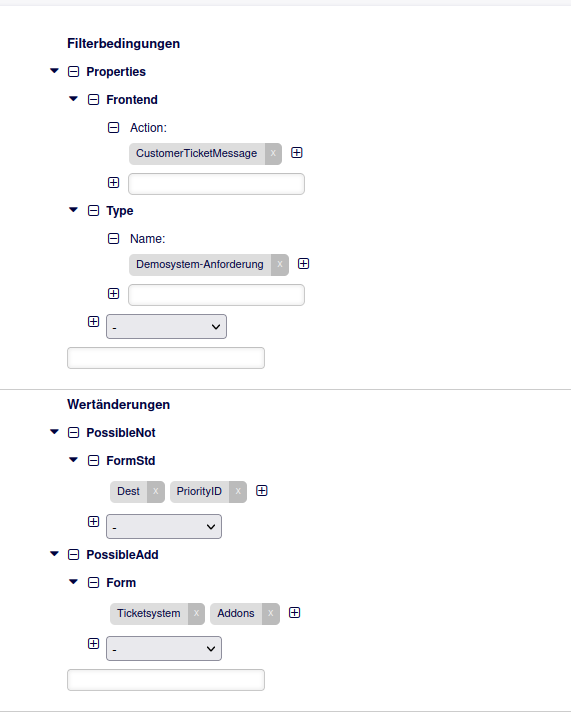
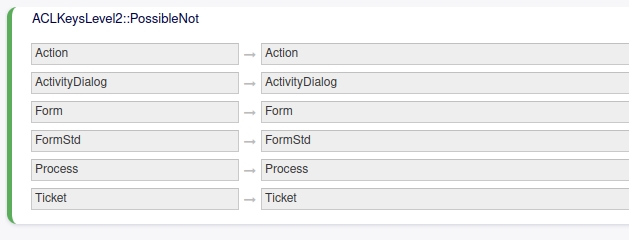
Sollte FormStd bei den ACLs nicht zur Verfügung stehen, kann das über die Systemkonfiguration hinzugefügt werden

Eine Hilfe, was in den ACLs bei Form etc. eingetragen werden kann, ist unter https://doc.otobo.org/manual/admin/10.1/en/content/processes-automation/access-control-lists.html?#acl-reference zu finden.
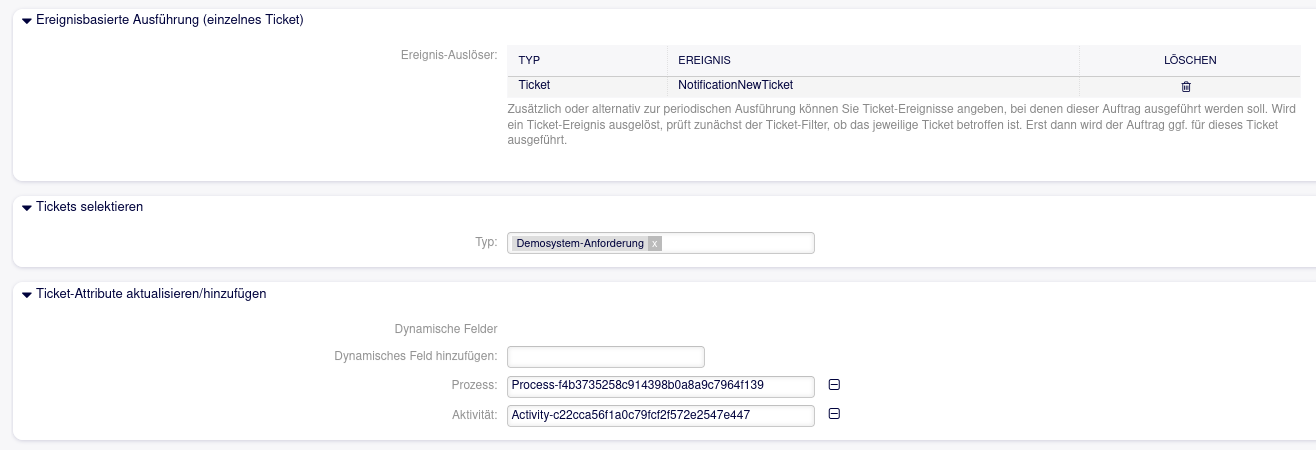
Hat der Kundenbenutzer alles ausgewählt und das Ticket wird erstellt, muss es dem Prozess zugeordnet werden. Das wird über einen GenericAgent erledigt. Immer dann wenn ein Ticket erstellt wird und der Tickettyp Demosystem-Anforderung ist, muss das Dynamische Feld ProcessManagementProcessID auf die Prozess-ID und das Feld ProcessManagementActivityID auf die Aktivitäts-ID gesetzt werden.

(Für den Screenshot wurden für die Übersichtlichkeit einige Felder entfernt).
Die konkreten Prozess- und Aktivitäten-IDs müssen Sie im Prozessmanagement auslesen.
Der Agent soll jetzt einen Dialog bekommen, um die URL etc. eintragen zu können. Und der Kundenbenutzer soll die Demo verlängern und/oder die Erweiterung(en) bestellen können. Das sind dann wieder Aktivitätsdialoge wie man sie aus dem Standard-Prozessmanagement kennt.

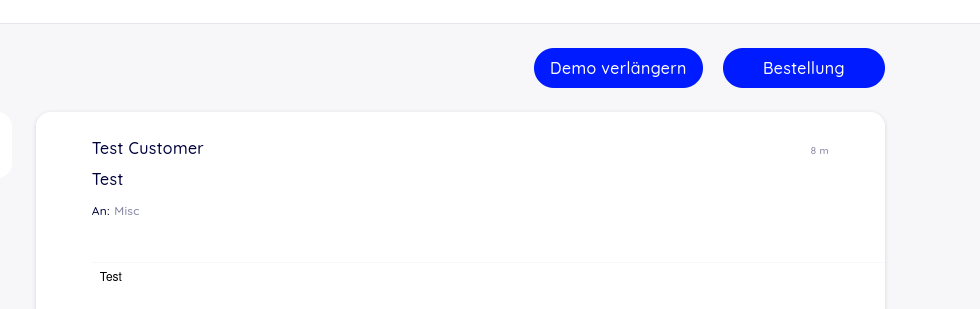
Diese Dialoge sind dann im Kundenbereich über die Ticketansicht erreichbar:

Wenn Sie diesen Prozess einmal selbst nachstellen wollen, können Sie die notwendigen Dateien unter https://os.perl-services.de/perl-academy/otobo-kundenbenutzer-prozess herunterladen. Nur den GenericAgent und den Tickettypen müssen Sie händisch übernehmen.
Sollten Sie Bedarf an einer Admin-Schulung haben, nehmen Sie einfach Kontakt mit uns auf.
Permalink: /2021-12-29-otobo-prozesse-im-kundeninterface-starten
TicketChecklist – Startdatum für Aufgaben
Neben den vielen kleinen Neuerungen, gibt es auch eine etwas größere. Wer sich die Screenshots aus dem letzten Blogartikel genauer angeschaut hat, hat es vielleicht schon gesehen: Es gibt jetzt auch ein Startdatum
für Aufgaben und nicht nur ein Fälligkeitsdatum.
Um dieses neue Feature nutzen zu können, muss es in der Systemkonfiguration mittels der Einstellung TicketChecklist::Feature::DateStart aktiviert werden.
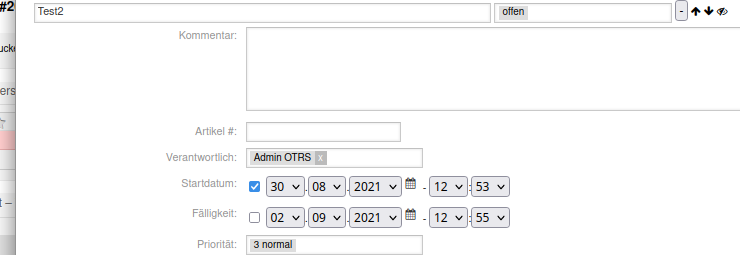
Ab der Aktivierung taucht das neue Feld an den verschiedenen Stellen auf. Es kann über die Ticketansicht und dem Menüpunkt Checkliste auch bei bereits existierenden Aufgaben gesetzt werden:

Auch bei den Details in der Ticketansicht ist das Startdatum zu sehen:

Und im Dashboardwidget mit den Checklistenaufgaben taucht das Datum auch auf und man kann danach sortieren. Somit können die Agenten sich anschauen, welche Aufgaben als nächstes anstehen.
Das Startdatum hat einen weiteren Vorteil: Man kann die Aufgabe erstmal in einen Warten
-Status setzen (welche das genau sind, kann über die Systemkonfiguration eingestellt werden). Der Daemon prüft regelmäßig, ob bei einer Aufgabe in einem Warten
-Status mit Startdatum dieses Datum erreicht ist. Ist das der Fall, wird die Aufgabe automatisch in einen anderen Status versetzt (auch der ist konfigurierbar).
Der Aufgabenverantwortliche wird auch bei einem bevorstehenden Start der Aufgabe informiert.
Somit ist das Startdatum
ein weiteres Puzzleteil für einen kompletten Workflow mit der TicketChecklist.
Permalink: /2021-09-03-ticketchecklist-a-startdatum-fuer-aufgaben
TicketChecklist - Neuerungen
Wir müssen uns mal wieder bei unseren Kunden bedanken, die uns immer wieder wertvolles Feedback zu unseren Addons geben. Diesmal haben wir wieder von ein paar Neuerungen in TicketChecklist zu berichten.
Standardmäßige Sichtbarkeit von Checklisten im Kundenportal
Sollen die Checklisten von Tickets in bestimmten Queues standardmäßig im Kundenportal sichtbar sein, muss die Systemkonfigurations-Einstellung Queues::CustomerVisibility aktiviert werden. Als Schlüssel muss der (komplette) Queuename eingetragen werden und bei Wert eine 1.
Namen der Verantwortlichen statt nur deren Login
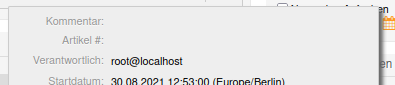
Für eine Aufgabe kann eine Verantwortliche Person definiert werden. Bisher wurde immer der Login des Agenten angezeigt.

Wird die Einstellung TicketChecklist::Widget::ShowResponsibleFullname akvitiert, wird stattdessen der volle Name der Person angezeigt:

Oder
-Verknüpfung bei Status in den Conditions and Actions
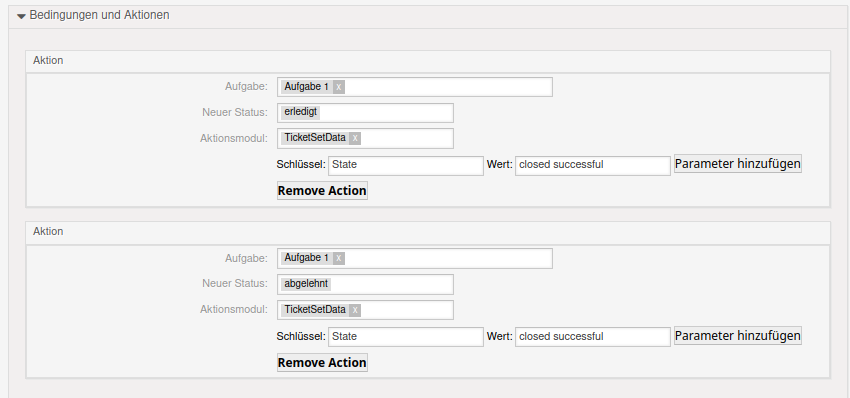
Über die Bedinungen und Aktionen
in Checklisten-Vorlagen können Aktionen bei Änderung des Status einer Aufgabe ausgelöst werden. Bisher war es nur möglich zu sagen, wenn die Aufgabe den Status 'erledigt' bekommt, setze andere Aufgaben in den Status 'offen'
. Möchte man ein und dieselbe Aktion bei mehreren Statusänderungen machen, musste man bisher mehrere Bedingungen anlegen:

Nach der Aktivierung der Einstellung TicketChecklist::Condition::MultiState kann man einfach mehrere Status auswählen:

Möglichkeit, als Agent Benachrichtigungen abzubestellen
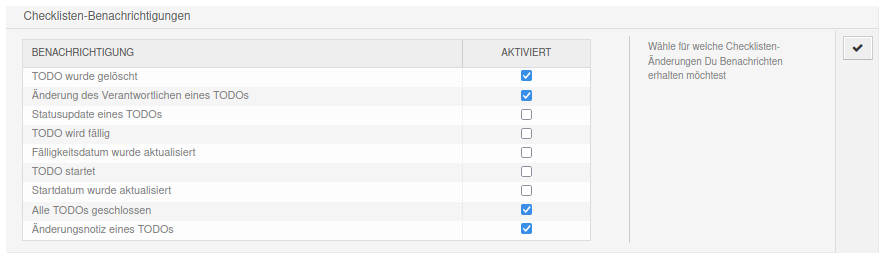
Die Checklisten verschicken unter Umständen einige Benachrichtigungen, z.B. wenn sich der Status ändert, das Fälligkeitsdatum bald erreicht ist oder noch vieles mehr. Mit der neuesten Version ist es jetzt möglich, als Agent diese Benachrichtigungen abzubestellen.
In den Persönlichen Einstellungen im Bereich Benachrichtigungseinstellungen können die Benachrichtigungen aktiviert und deaktiviert werden:

Deaktivieren von Benachrichtigungen für Queues
Für manche Queues sollen vielleicht gar keine Benachrichtigungen geschickt werden, weil dort vielleicht Tickets einfach gelöscht werden oder es eine Queue zum Testen von neuen Einstellungen ist. Für solche Queues können die Benachrichtigungen über die Systemkonfiguration deaktiviert werden.
In der Einstellung TicketChecklist::NotificationQueueExclude muss der komplette Name der Queue (z.B. Oberqueue::Unterqueue1::Unterqueue2) angegeben werden.
Permalink: /2021-09-02-ticketchecklist-neuerungen
Aktuellen Tag im Datumswidget besser hervorheben
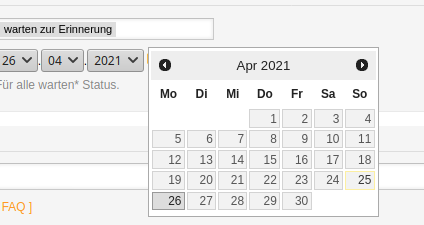
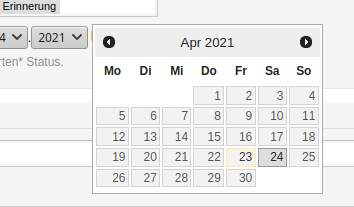
Noch ein Artikel zum Widget, das bei der Datumsauswahl zum Einsatz kommt. Im Standard ist der Aktuelle Tag durch einen schmalen gelben Rahmen kenntlich gemacht:

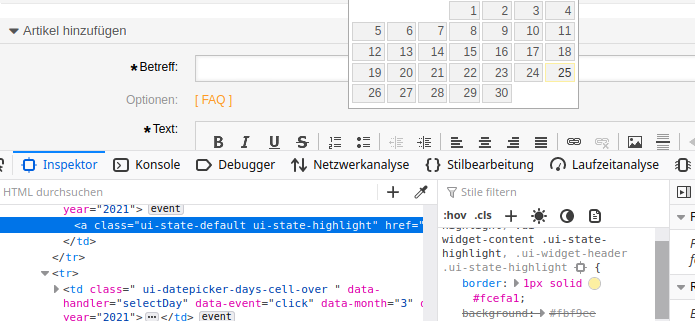
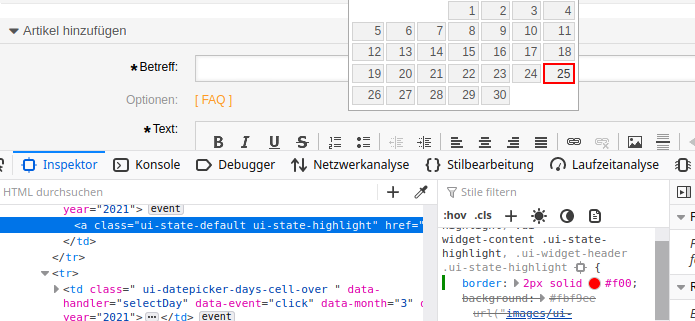
Schwierig zu erkennen? Richtig. Das wollen wir jetzt verbessern. Aus diesem Grund schauen wir uns an, wo der gelbe Rahmen herkommt. Dazu aktivieren wir die Entwicklertools des Browsers (mit F12 aktivierbar) und schauen mit dem Inspektor auf das Element. Zum Vorschein kommt

Offensichtlich gibt es hier eine Klasse ui-state-highlight, die diesen Rahmen definiert. Das ändern wir mal testweise direkt in den Entwicklertools ab (einfach auf die 1px solid ...
doppelklicken):

Und man sieht direkt den Effekt: ein gut erkennbarer roter Rahmen um den heutigen Tag. Da die Änderung aber nur in den Entwicklertools gemacht wurde, wird beim Neuladen der Seite wieder alles beim alten sein. Also müssen wir die Änderung dauerhaft machen.
Dazu brauchen wir zwei Ding: Eine CSS-Datei und eine Änderung in einer der Ticketsystem-Dateien.
Die CSS-Datei wird unter
.ui-state-highlight,.ui-widget-content .ui-state-highlight,.ui-widget-header .ui-state-highlight {
border: 2px solid #ff0000;
}
In der Ticketsystem-Datei sagen wir, dass das Ticketsystem die eigene CSS-Datei immer mit einbinden soll. Geändert werden muss
<link rel="stylesheet" type="text/css" href="[% Config("Frontend::WebPath") %]skins/Agent/default/css/UnserCSS.css" />
Anschließend mal den Cache löschen.
Aber vorsicht: Beim Upgrade des Ticketsystems muss darauf geachtet werden, dass die beiden Änderungen mit umziehen.
Permalink: /2021-04-26-aktuellen-tag-im-datumswidget-besser-hervorheben
Neues Modul auf OPAR – DatepickerWeekNumber
Wer im Ticketsystem ein Datum auswählt, z.B. im Warten
-Dialog, bei Dynamischen Feldern oder beim Fälligkeitsdatum in einer TicketChecklist, sieht nur den Monat und die Tage.

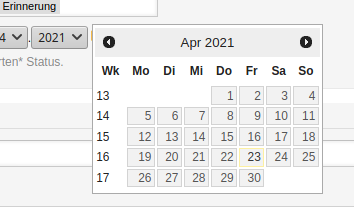
Häufig kommt es aber vor, dass man sich über Kalenderwochen unterhält (In KW17 brauchen wir das neue Addon
). Aber welches Datum verbirgt sich dahinter? Das lässt sich jetzt mit DatepickerWeekNumber sagen. Das blendet die Kalenderwoche ein (ist aber über die Systemkonfiguration auch wieder ausschaltbar).

Permalink: /2021-04-23-neues-modul-auf-opar-a-datepickerweeknumber
Das Ende der ((OTRS)) Community Edition – lang lebe OpenSource!
Ende letzten Jahres hat die OTRS AG die Weiterentwicklung der ((OTRS)) Community Edition (CE) eingestellt. Schon zwischen den Jahren haben wir uns mit Znuny unterhalten wie es weitergeht. Znuny hat sich dann dazu entschlossen, das OTRS-Repository zu forken und für mindestens zwei Jahre (mittlerweile geht die Zusicherung viel weiter, aber dazu später mehr) Sicherheits- und Bugfixes bereitzustellen. Dieser Fork heißt Znuny LTS.
Schon vor der Ankündigung der OTRS AG hat Rother OSS einen Fork auf der Basis der CE erstellt – OTOBO.
Diese Forks zeigen, dass Nutzer bei OpenSource nicht von den Plänen des Herstellers abhängig sind sondern auch kurzfristig bei Planänderungen nicht im Regen stehen müssen.
Anfang diesen Jahres haben wir uns mit maxence unterhalten wie wir zu dem ganzen Thema stehen. Schnell hat sich eine Gruppe von Dienstleistern rund um die Ticketsysteme zusammengefunden – die OTTER-Allianz.
Diese Allianz erkennt Znuny als designierten Nachfolger der CE an und trägt Bugfixes und in Zukunft auch Features bei. Nutzer der CE sind also auch in Zukunft auf der sicheren Seite.
In der Zwischenzeit gab es schon vier Releases von Znuny LTS und in den nächsten Wochen wird Znuny auch eine Roadmap veröffentlichen, in der die Zukunft von Znuny dargestellt wird.
Warum bekennen wir uns zu Znuny (LTS) als designiertem Nachfolger der CE?
Mit Znuny LTS ist ein Übergang von der CE ohne Probleme möglich. Die LTS ist kompatibel mit der CE und hält alle Wege offen. Wir empfehlen uneingeschränkt den Einsatz von Znuny.
Hinter Znuny steht nicht nur ein Unternehmen, das viele Jahre Erfahrung mit OTRS/((OTRS)) Community Edition hat. Mit Martin Edenhofer ist auch der Erfinder
von OTRS dabei. Wir wissen, dass Znuny und Martin den OpenSource-Gedanken leben und wir damit auf einer Wellenlänge liegen. Wir kennen und schätzen Martin, Johannes und einige mehr von Znuny.com schon seit vielen Jahren.
Als Teil der OTTER-Allianz wollen wir auch dazu beitragen, dass Znuny in Zukunft sehr erfolgreich wird. Einige PullRequests von uns sind schon in den letzten Releases eingeflossen.
Wir freuen uns auch, dass es wieder möglich ist Features zum Ticketsystem beizutragen, was in der CE faktisch nicht mehr möglich war. Wir wollen – in Absprache mit Znuny – auch die Community mit einbeziehen, welche Erweiterungen von uns in den Kern fließen.
Warum unterstützen wir OTOBO?
Auch OTOBO werden wir unterstützen. Mit Stefan Rother – einem der ersten Mitarbeiter bei OTRS – steht auch hier jemand hinter dem Projekt, den wir seit vielen Jahren kennen und schätzen.
Schon vor dem Ende der CE haben wir die ersten freien Pakete für OTOBO portiert und haben mittlerweile auch schon die ersten unserer kostenpflichtigen Addons portiert.
Wir sind auch dabei, einen OPAR-Nachfolger zu bauen, der den Entwicklern mehr Möglichkeiten bringt und für den wir eine bessere Integration in OTOBO bauen werden. Wir hoffen, dass wir dieses Wissen dann auch in Znuny mit einfließen lassen können.
In unseren Augen gibt es keinen Grund, sein Wissen nur mit einem Projekt zu teilen.
Permalink: /2021-04-22-das-ende-der-otrs-community-edition-a-lang-lebe-opensource
AlternateQueueSender: Erste Mail bestimmt den Absender
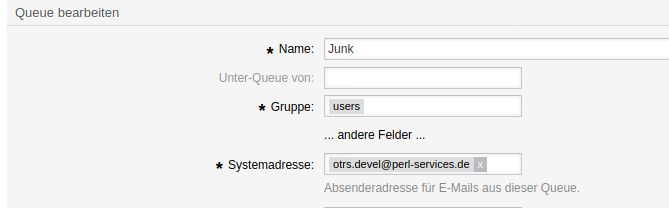
In der Standardinstallation der Ticketsysteme ( ((OTRS)) Community Edition, Znuny, OTOBO, ...) wird bei der Einrichtung einer Queue auch die Absenderadresse festgelegt:

Bei einem Kunden gibt es für jedes Projekt eine eigene Mailadresse, so dass die Kommunikation leicht in die richtigen Wege geleitet werden kann. Diese Projektspezifische Mailadresse soll durchgehend bei der Beantwortung von Fragen genutzt werden - auch wenn das Ticket verschoben wird.
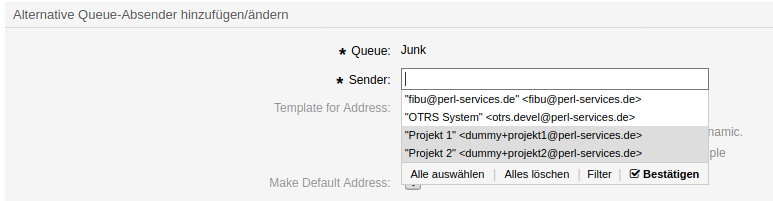
Diese Anforderung lässt sich leicht mit AlternatQueueSender umsetzen. Die Mailadressen werden als Systemadressen definiert und im Adminbereich werden diese Mailadressen als alternative Absendeadressen für die Queue festgelegt:

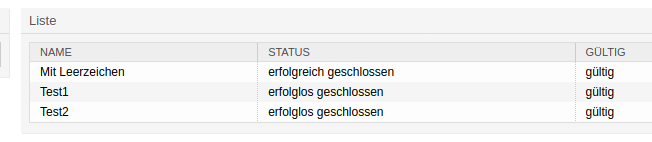
Jetzt ist die Anforderung, dass die Mailadresse an die der Endkunde schreibt auch in anderen Queues als Absendeadresse genutzt wird. Beispielsweise kommt eine Mail an dummy+forward@perl-services.de in das Ticketsystem. Aus der Mail erstellt das System ein Ticket in der Queue Junk. Für diese Queue ist diese Adresse aber weder bei den Queue-Einstellungen noch als alternative Absendeadresse eingetragen.
AlternateQueueSender ermöglicht die Umsetzung dieser Anforderung. Als erstes wird ein Dynamisches Feld vom Typ Text für Tickets benötigt. In diesem Beispiel heißt das Feld Project.
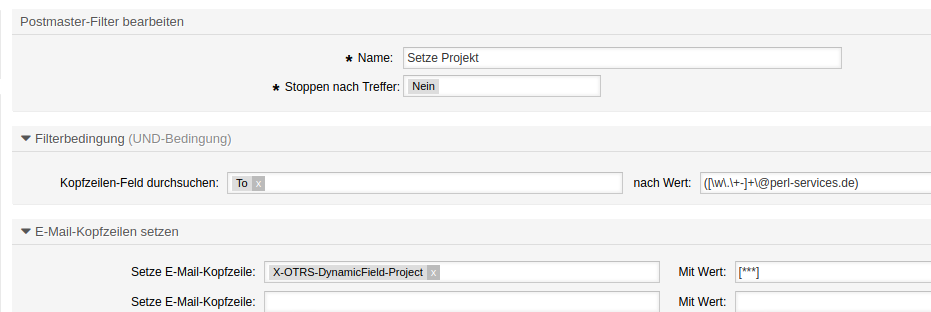
Darin wird die Empfängeradresse der Mail gespeichert. Für das Setzen des Dynamischen Feldes ist ein Postmaster-Filter zuständig:

Der Reguläre Ausdruck bei der Filterbedingung speichert die Empängeradresse (in diesem Beispiel muss es eine Perl-Services.de-Adresse sein). Und das [***] setzt hier das Feld Project auf genau diese Mailadresse.
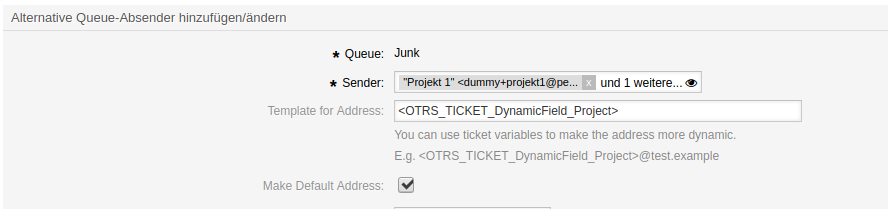
Im Adminbereich wird dieses Dynamische Feld bei den alternativen Absendeadressen in einem Template genutzt:

Um automatisch diese Mailadresse auszuwählen, muss der Haken bei Make Default Address
gesetzt werden.
Zusammengefasst: Um die Empfängeradresse der eingehenden Mail über das ganze Ticketsystem hinweg als Absendeadresse nutzen zu können, braucht es drei Zutaten:
- Ein Dynamisches Feld in dem diese Adresse gespeichert wird
- Einen Postmaster-Filter der die Adresse im Dynamischen Feld speichert
- Eine alternative Absendeadresse für die jeweilige Queue, die dieses Dynamische Feld im Template nutzt
QuickClose und Ticket-ACLs
QuickClose startete als kleines Addon, mit dem man ohne viele Klicks ein Ticket schließen kann. Sowohl in der Ticketansicht als auch in den Ticketübersichten (z.B. Ansicht nach Status
) wird ein Dropdown mit den QuickClose
-Aktionen angezeigt.
Nach und nach wuchs die Erweiterung, so dass man die Tickets auch verschieben kann, nicht nur geschlossen
-Status auswählen kann und vieles mehr.
Ab sofort ist es möglich, die Aktionen auch über Ticket-ACLs einzuschränken. Gegeben sind folgende QuickClose-Aktionen:

Ziel ist es, die bei Tickets aus der Queue Raw
die ersten beiden Aktionen zu verbieten.
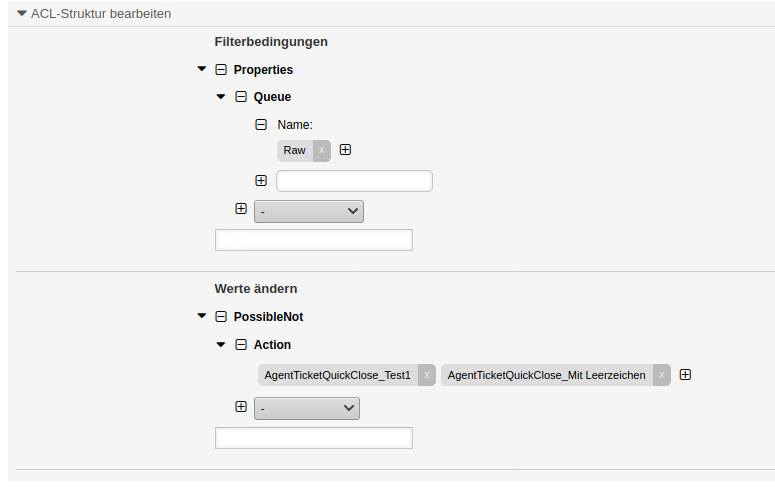
Dazu nehmen erstellen wir eine neue ACL:

Die Filterbedingungen sind ganz normaler Standard. In diesem Fall sind alle Tickets in der Queue Raw
von dieser ACL betroffen.
Entscheidend ist, was bei der Wertänderung steht. Um QuickClose-Aktionen auszuschließen, müssen wir PossibleNot wählen. Damit wird bestimmt, was an einem Ticket nicht gemacht werden darf.
Wir nutzen hier dann Action. Normalerweise wird dieser Parameter genutzt um Frontendmodule auszuschließen. Sollen z.B. Tickets nicht geschlossen werden dürfen, würde man hier AgentTicketClose eintragen. Aber die TicketACLs auszuweiten ist nicht ohne größere Codeänderungen möglich. Aus diesem Grund nutzen wir Pseudo-Actions. Die setzen sich aus AgentTicketQuickClose_
und dem Namen der QuickClose-Aktion zusammen.
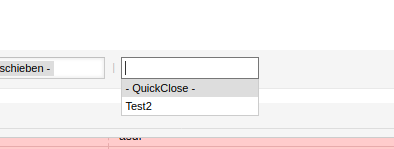
Für ein Ticket aus der Queue Raw
sieht das QuickClose-Dropdown so aus:

In den Ticketübersichten werden noch alle QuickClose-Aktionen angezeigt. Wird eine Aktion auf ein Ticket angewendet, was durch eine ACL verboten ist, dann wird eine entsprechende Fehlermeldung angezeigt.
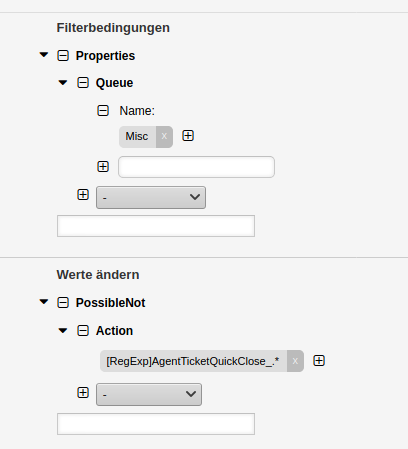
Existieren viele QuickClose-Aktionen und es sollen alle Aktionen ausgeschlossen werden, kann ein Regulärer Ausdruck genutzt werden:

Permalink: /2021-01-22-quick-close-und-ticket-acl
FAQInvalidateArticles
Bisher war es so, dass mit diesem Modul zwei Daten für einen FAQ-Artikel gesetzt werden konnte: Ein Datum, ab dem ein FAQ-Artikel gültig ist und eines, ab dem der Artikel ungültig ist.
Ein Daemon-Task hat dann alle FAQ-Artikel geprüft, und je nach gesetztem Datum den Artikel auf gültig bzw. ungültig gesetzt.
Den Agenten war es aber immer möglich, einen Artikel gleich auf gültig zu setzen. Und wenn ein Artikel erst zu einem späteren Zeitpunkt veröffentlicht werden soll – beispielsweise passend zu einem Launch eines neuen Produkts, mussten Agenten immer daran denken das Datum zu setzen und die Gültigkeit des Artikels auf ungültig
zu setzen.
Sollen Artikel immer eine feste Zeit ungültig sein bevor sie gültig werden, kann das folgendermaßen erreicht werden:
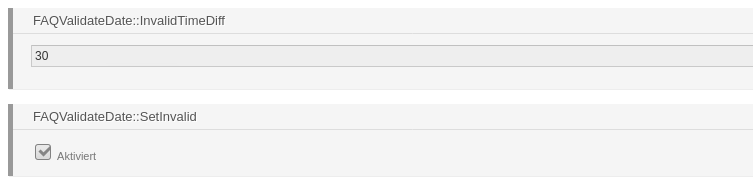
In der Systemkonfiguration muss eingestellt werden, wieviele Minuten ein Artikel ungültig sein soll. Weiterhin kann gesetzt werden, dass ein Artikel zwingend ersteinmal auf ungültig gesetzt wird.

Anschließend muss das Feld Artikel gültig ab
für die Ansicht FAQAdd deaktiviert werden.
Werden jetzt neue FAQ-Artikel erstellt, sind diese für 30 Minuten ungültig. Der Daemon-Task stellt die Artikel dann auf gültig.
Permalink: /2020-12-15-faqinvalidatearticles