FAQInvalidateArticles
Bisher war es so, dass mit diesem Modul zwei Daten für einen FAQ-Artikel gesetzt werden konnte: Ein Datum, ab dem ein FAQ-Artikel gültig ist und eines, ab dem der Artikel ungültig ist.
Ein Daemon-Task hat dann alle FAQ-Artikel geprüft, und je nach gesetztem Datum den Artikel auf gültig bzw. ungültig gesetzt.
Den Agenten war es aber immer möglich, einen Artikel gleich auf gültig zu setzen. Und wenn ein Artikel erst zu einem späteren Zeitpunkt veröffentlicht werden soll – beispielsweise passend zu einem Launch eines neuen Produkts, mussten Agenten immer daran denken das Datum zu setzen und die Gültigkeit des Artikels auf ungültig
zu setzen.
Sollen Artikel immer eine feste Zeit ungültig sein bevor sie gültig werden, kann das folgendermaßen erreicht werden:
In der Systemkonfiguration muss eingestellt werden, wieviele Minuten ein Artikel ungültig sein soll. Weiterhin kann gesetzt werden, dass ein Artikel zwingend ersteinmal auf ungültig gesetzt wird.

Anschließend muss das Feld Artikel gültig ab
für die Ansicht FAQAdd deaktiviert werden.
Werden jetzt neue FAQ-Artikel erstellt, sind diese für 30 Minuten ungültig. Der Daemon-Task stellt die Artikel dann auf gültig.
Permalink: /2020-12-15-faqinvalidatearticles
TicketAttachments – eine kleine Verbesserung
Auch kleine Verbesserungen können extrem hilfreich sein. Dazu zählt auch, dass es mit der aktuellen Version von TicketAttachments möglich ist, die Liste der Ticket-Anhänge in verschiedenen Dialogen zuzuklappen.
Ein kleiner Schritt zurück: In der Erweiterung gibt es ein Feature, mit dem z.B. im Antworten
-Dialog alle Anhänge des Tickets anzeigt werden und es so sehr einfach ist, bereits existierende Anhänge in die Antwort zu übernehmen. Im Standard muss man die Datei erst herunterladen und dann in dem Dialog wieder hochladen.
Aktiviert wird dieses Feature in der Systemkonfiguration über die Attachmentlist::*-Optionen (z.B. Attachmentlist::Compose).
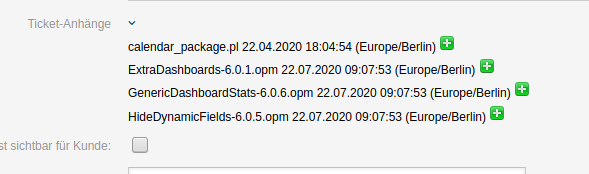
Existieren viele Anhänge in einem Ticket, wird diese Liste sehr lang und der Dialog sehr unübersichtlicht. Aus diesem Grund taucht jetzt bei der Liste der Anhänge ein v
auf...

und bei einem Klick auf dieses Zeichen wird die ganze Liste eingeklappt:

Natürlich lässt sich diese Liste auch wieder ausklappen.
Permalink: /2020-12-11-ticketattachment
Verwaltung von Anhängen bei Artikeln
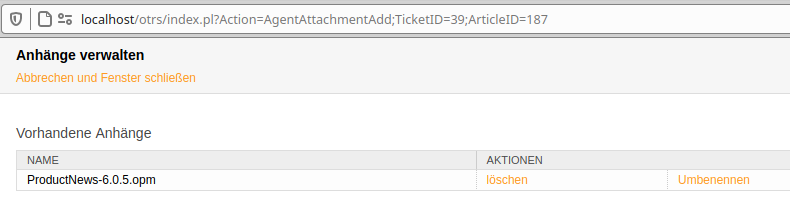
Über das Artikelmenü in der Ticketansicht gibt es die Möglichkeit, die Anhänge eines Artikels zu verwalten:

Klickt man auf den Link Anhänge verwalten, öffnet sich ein neuer Dialog. In diesem Dialog sind existierende Anhänge – soweit sie existieren und Agenten sie löschen und/oder umbenennen dürfen – aufgelistet.

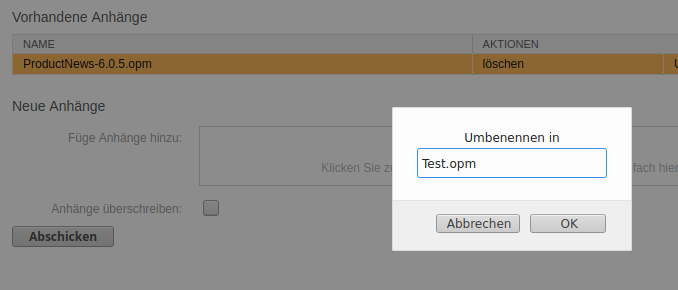
Beim Umbenennen geht eine kleine Abfrage auf, in der man den neuen Namen eintragen kann:

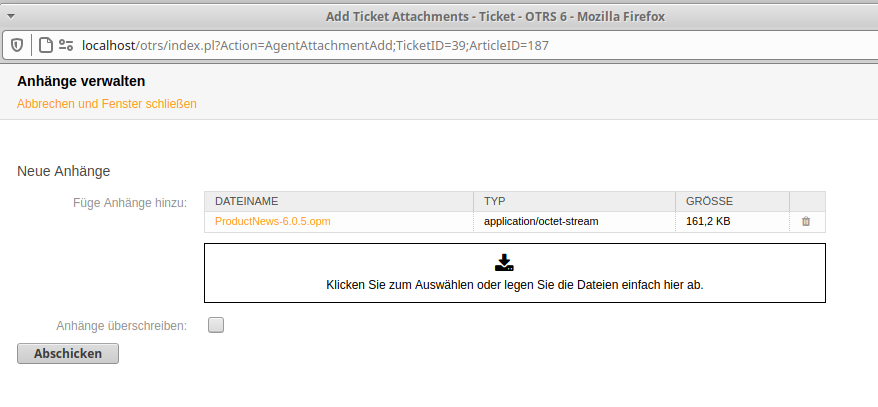
Außerdem haben Agenten hier die Möglichkeit, neue Anhänge an den Artikel zu hängen.

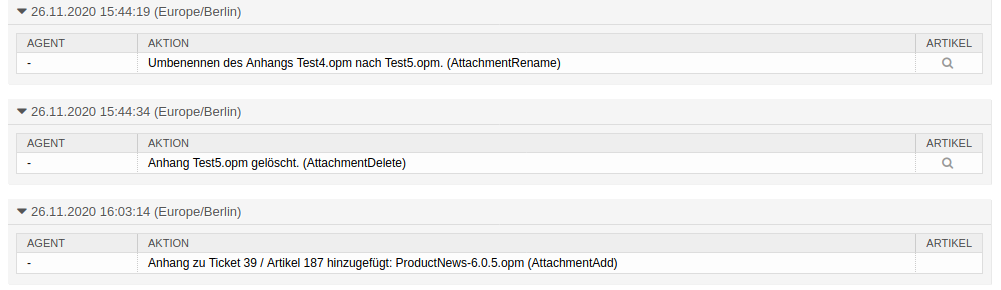
Natürlich werden die einzelnen Änderungen auch in der Ticket-Historie abgelegt:

Sicherheitslücke in TicketTemplates
In TicketTemplates gab es eine Lücke, dass Kunden auf alle Templates zugreifen konnten die für das Kundenportal aktiviert waren – unabhängig davon ob die Templates nur für bestimmte Gruppen erlaubt waren und die Kunden gar nicht zu der Gruppe gehörten. Es war nur notwendig, die ID des Templates zu kennen bzw. zu erraten.
In der Version 6.0.17 wurde dieses Problem behoben.
Neuerungen in TicketChecklist
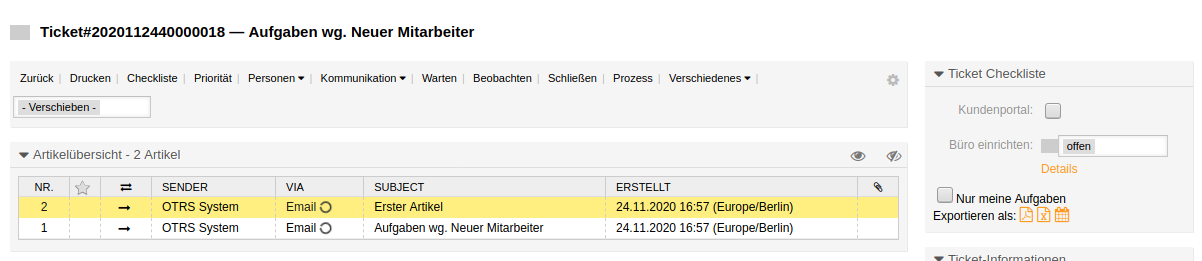
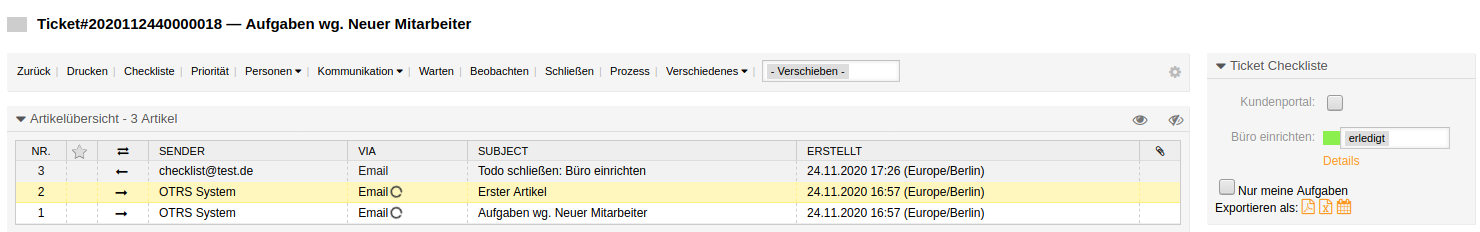
Gibt es Aufgaben an einem Ticket, können diese in der neuesten 6.0.x-Version per Mail geändert werden. Ein Beispiel: Am Ticket gibt es die Aufgabe Büro einrichten

Sollen Aufgaben per Mail geändert werden, wird ein Postmaster-Filter benötigt. Mit Postmaster-Filtern können eingehende Mails mit Regulären Ausdrücken überprüft werden und über erweiterte Mailheader können Tickets geändert werden.
TicketChecklist trägt in der SysConfig-Option PostmasterX-Header einige zusätzliche Mailheader ein, die für diesen Zweck genutzt werden können.
Postmaster-Filter sind mächtig und man kann viele Dinge relativ einfach automatisieren. Ein Problem mit Postmaster-Filtern ist aber, dass man sich mit den Personen die die Mails schreiben, auf ein Format des Inhalts einigen muss.
In diesem Fall legen wir fest, dass in der Mail der feste Wert *Todo schließen: *stehen muss und der Name der zu ändernden Aufgabe folgt, also:

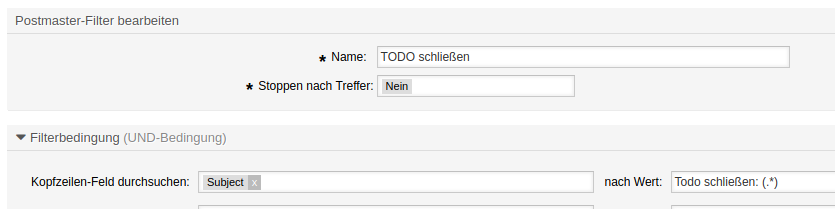
Damit sieht der Beispiel-Postmaster-Filter im Suchteil wie folgt aus:

Hier wird also der Mailheader Subject mit dem Regulären Ausdruck Todo schließen: (.\*) geprüft. Je nach Vereinbarung kann der Reguläre Ausdruck auch anders aussehen und/oder es können wietere Mailheader geprüft werden.
Durch die runden Klammern im Regulären Ausdruck wird alles nach dem Schlüsselterm gespeichert
und steht zur weiteren Verwendung im Postmaster-Filter zur Verfügung. In dem Beispiel-Betreff wäre das dann Büro einrichten.
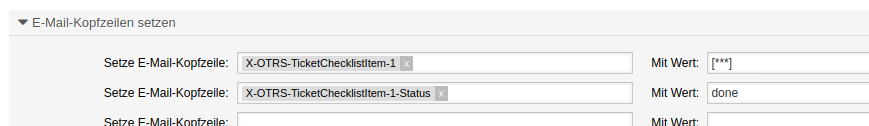
Diesen gespeicherten Wert werden wir auch noch Nutzen. Der beschreibt nämlich den Titel der Aufgabe, die geändert werden soll. Was geändert werden soll, legen wir im Bereich Email-Header setzen fest:

Mit \[\*\*\*\] greifen wir auf den gespeicherten Wert zu. Das heißt, dass in dem Beispiel der Mailheader X-OTRS-TicketChecklistItem-1 auf Büro einrichten gesetzt wird, und X-OTRS-TicketChecklistItem-1-Status auf done.
Ein Modul der Erweiterung sorgt dann dafür, dass die Aufgabe angepasst wird. Zum Testen erstellen wir eine Datei (z.B. MailChecklist.eml), in die der Mailinhalt geschrieben wird:
To: ticketchecklist@feature-addons.de
From: checklist@feature-addons.de
Subject: =?UTF-8?Q?[Ticket#2020112440000018] Todo_schlie=c3=9fen=3a_B=c3=bcro_einrichten?=
Date: 2020-11-24 16:02:30+0200
Das ist ein Test
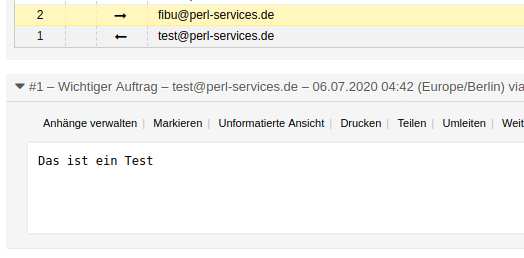
Das ist also eine Mail für das oben gezeigte Ticket. Der Betreff sieht hier zwar komisch aus, ist so aber richtig. Wenn man nicht weiß, wie die eigenen gewünschten Mails aussehen, kann an das OTRS eine Mail schicken. Wenn die SysConfig-Option Ticket::Frontend::PlainView aktiviert ist, steht in der Ticketansicht ein Link Unformatierte Ansicht zur Verfügung. Dort sieht man dann alle Mailheader.
Über das Skript otrs.Console.pl kann diese Mail jetzt eingespielt werden:
perl bin/otrs.Console.pl Maint::PostMaster::Read < MailChecklist.eml
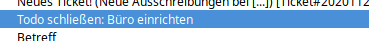
Wenn das durchgelaufen ist, sollte die Aufgabe geschlossen sein:

Permalink: /2020-11-24-neuerungen-ticketchecklist
Checklisten und Templates nutzen
Unsere beiden Addons TicketChecklist und TicketTemplates helfen dabei, das Leben der Agent:innen zu vereinfachen. Letzteres um weniger Text bei der Erfassung von Tickets zu schreiben und einige Voreinstellungen wie Priorität, Queue etc. zu treffen und ersteres, damit man die ganzen Aufgaben im Zusammenhang mit einem Ticket im Überblick zu behalten.
In diesem Beitrag zeige ich, wie man beide Erweiterungen miteinander verknüpfen kann. Nehmen wir an, dass beim Onboarding von neuen Mitarbeitern in einem Tickettext ein Teil der Stammdaten erfasst werden, die für die Abarbeitung der Aufgaben notwendig sind.
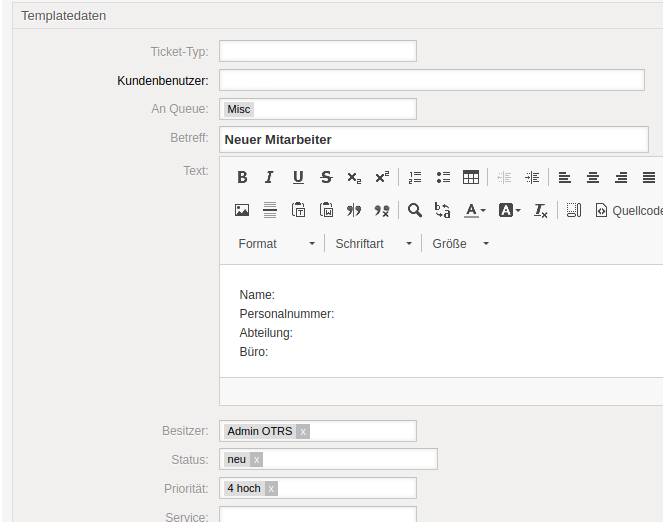
Das Template könnte also wie folgt – oder so ähnlich – aussehen:

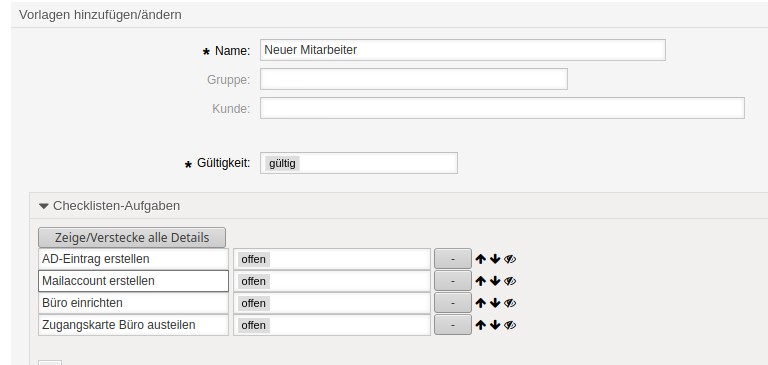
Und immer wenn das Ticket mit diesem Template erstellt wird, soll folgende Checkliste an das Ticket gehängt werden:

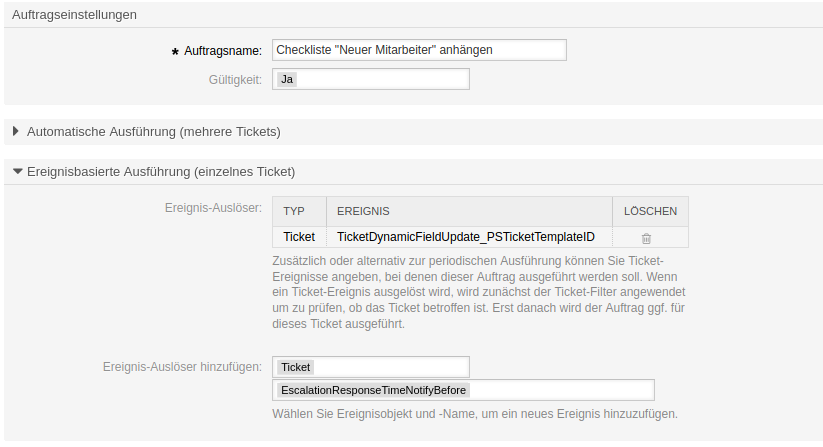
Eine direkte Verknüpfung zwischen den Modulen gibt es nicht. Aber eine indirekte Verknüpfung ist möglich: über den GenericAgent!
TicketTemplates setzt in der aktuellen Version das Dynamische Feld PSTicketTemplateID
auf die ID des Templates das genutzt wurde und ein GenericAgent kann auf Änderungen eines Dynamischen Feldes reagieren. In diesem GenericAgent-Job kann dann wiederum das GenericAgent-Modul genutzt werden, das TicketChecklist mitliefert.
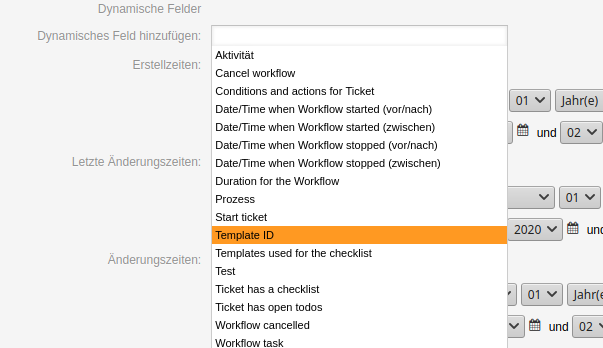
Auf unserem Beispielsystem hat das Template die ID 18
(kann man herausbekommen, indem man mit der Maus in der Templateübersicht über den Namen des Templates fährt, oder in der URL wenn man die Vorlage bearbeitet):

Und die Checklistenvorlage die ID 1
.
Mit diesem Wissen ist es kein Problem mehr, den GenericAgent-Job einzurichten. Wir reagieren auf die Änderung des Dynamischen Feldes:

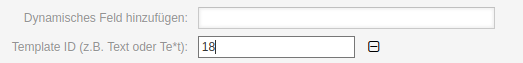
Und wir wollen nur die Checkliste anhängen, wenn das Ticket auf dem Template mit der ID 18
basiert. Dazu muss das passende Dynamische Feld als Filter ausgewählt werden:

Das ist also unser Ticket-Filter:

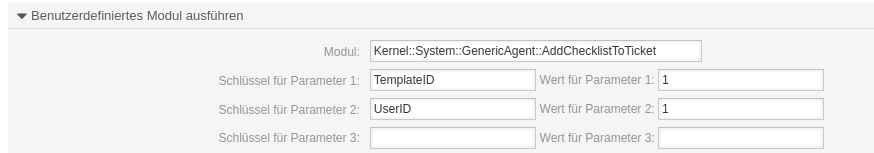
Das Anhängen der Checkliste funktioniert über das Custom-Modul Kernel::System::GenericAgent::AddChecklistToTicket
für den GenericAgent. Das bekommt noch die ID der Checklistenvorlage und die UserID 1 übergeben:

Das war's. Wenn wir jetzt ein Ticket erstellen, das Template auswählen und speichern, hängt die Checkliste an diesem Ticket.
Permalink: /2020-09-02-checklisten-und-templates
Perl-API-Doku ((OTRS)) Community Edition und ITSM-Module
Schon geraume Zeit lief die Generierung der Perl-API-Dokumentationen nicht so ganz fehlerfrei und so haben wir vor ein paar Monaten die Dokumentation offline genommen. In der Zwischenzeit haben wir aber Rückmeldung aus der Community bekommen, dass die Online-Dokumentation hilfreich gewesen ist. Aus diesem Grund haben wir alles überarbeitet und mittlerweile steht die Dokumentation wieder zur Verfügung.
Die OTRS stellt selbst auch die Dokumentation der ((OTRS)) Community Edition zur Verfügung, aber nur in der Version 6 und auch nicht die ITSM-Module. Unter https://otrs.perl-services.de sind jetzt folgende Module zu finden:
- ((OTRS)) Community Edition <= Version 6
- ITSM Configuration Management
- ITSM Change Management
- ITSM Core
- ImportExport
- General Catalog
- FAQ
Permalink: /2020-08-17-otrs-api-dokumentation
Neues zu TicketChecklist (August 2020)
In letzter Zeit hat sich bei unserem Addon TicketChecklist einiges getan. Neben kleineren Bugfixes gibt es auch wieder neue Features, die ich gerne an dieser Stelle vorstellen möchte. Die neuen Features sind:
- Sichtbarkeit von Checklisten im Kundenportal
- Checklisten-Status in Abhängigkeit der Queue
- Statistik über Checklisten-Status
Sichtbarkeit von Checklisten im Kundenportal
Bei diesem Feature geht es darum, dass man Kunden/Kundinnen den aktuellen Stand der Bearbeitung mitteilen möchte. Ein Kunde schickt vielleicht ein Gerät zur Reparatur und über die Checkliste werden die einzelnen Schritte bestimmt.
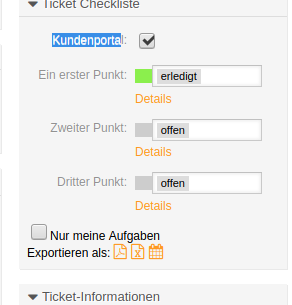
Der Agent/die Agentin kann z.B. über eine Vorlage eine Checkliste erstellen und dann für jede Checkliste individuell bestimmen, ob diese Checkliste für den Kunden sichtbar sein soll:

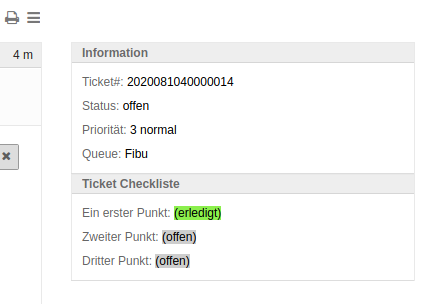
Meldet sich der Kunde/die Kundin am Kundenportal an und öffnet das Ticket, sieht er/sie sofort den aktuellen Stand der Checkliste:

Dieses Feature muss über die Systemkonfiguration im Parameter TicketChecklist::Feature::CustomerVisibility aktiviert werden.
Checklisten-Status in Abhängigkeit der Queue
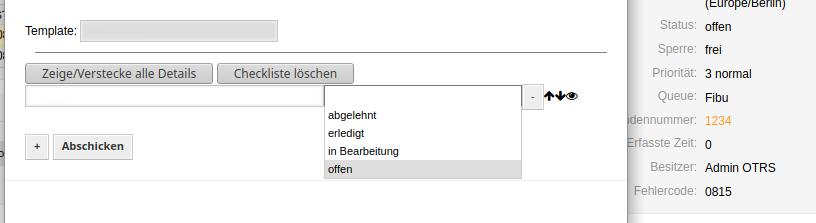
Benutzen viele Abteilungen das OTRS und es gibt viele Checklisten für die unterschiedlichsten Zwecke, ist es nicht so selten, dass viele Checklisten-Status eingerichtet werden müssen.
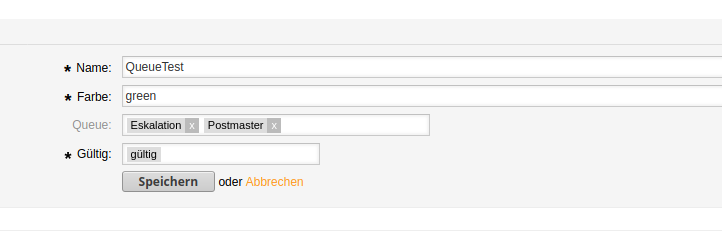
Damit die Auswahlbox beim Erstellen der Checkliste und im Checklisten-Widget in der Ticketansicht nicht zu lang wird, können die Checklisten-Status Queues zugeordnet werden. Wird keine Queue angegeben, ist der Status in allen Queues verfügbar.



Statistik über Checklisten-Status
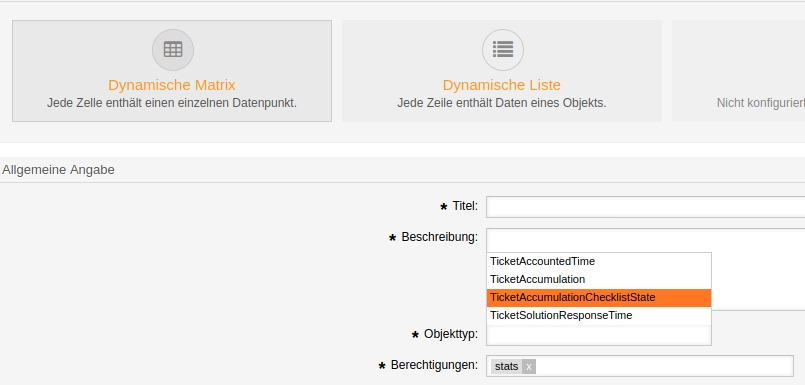
Wie viele offenen Punkte haben wir denn in unseren Checklisten pro Queue? Diese Frage kann jetzt in einer Statistik beantwortet werden. Dafür wurde das Modul TicketAccumulationChecklistState geschrieben. Bei der Erstellung einer Statistik können Sie einfach eine Statistik vom Typ Dynamische Matrix
wählen und dann das genannte Modul bei Objekttyp auswählen.

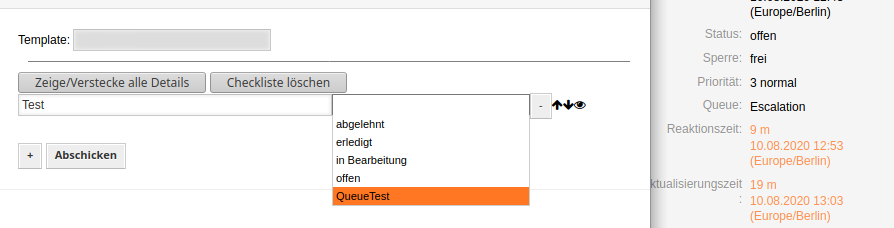
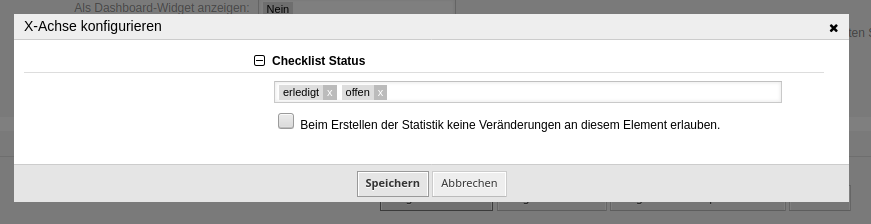
Der Rest funktioniert dann genauso wie bei anderen Statistiken des gleichen Typs. Nur, dass Sie jetzt auch Checklisten-Status auswählen können, hier z.B. für die x-Achse:

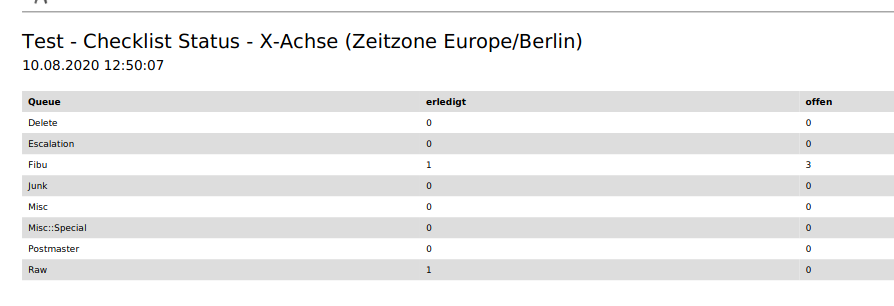
Die daraus resultierende PDF-Datei sieht dann z.B. so aus:

Permalink: /2020-08-10-ticketchecklist
CSV-Plugin für GenericDashboardStats
Im letzten Artikel habe ich bereits die Erweiterung GenericDashboardStats und die Möglichkeiten, deutlich flexiblere Dashboard-Statistiken zu erstellen, vorgestellt. Bisher konnten nur Daten angezeigt werden, die sich mit einer Ticketsuche bestimmen lassen. Das ist aber nicht immer ausreichend.
Seit der aktuellen Version der Erweiterung ist es möglich, Plugins zu nutzen. Wir haben z.B. ein Plugin entwickelt, um Daten aus CSV-Dateien auszulesen. So können Sie von anderen Systemen wie einer CMDB, einer Telefonanlage oder einem CRM eine CSV-Datei exportieren lassen, dessen Inhalte dann in der Statistik angezeigt werden.
Nehmen wir mal an, das CRM erstellt folgende CSV-Datei:
2020-07-01;new_lead;3
2020-07-01;offers;5
2020-07-02;new_lead;2
2020-07-02;offers;2
2020-07-03;new_lead;4
2020-07-03;offers;2
2020-07-04;new_lead;4
2020-07-04;offers;2
2020-07-05;new_lead;3
2020-07-05;offers;3
2020-07-06;new_lead;1
2020-07-06;offers;4
2020-07-07;new_lead;2
2020-07-07;offers;4
Aus dieser Datei sollen zwei Linien in der Statistik erzeugt werden: Eine für die neuen Leads und eine für die Angebote die verschickt wurden.
Hierfür legen wir eine neue Datei in Kernel/Config/Files/XML an (z.B. CRMStats.xml):
<?xml version="1.0" encoding="utf-8"?>
<otrs_config version="2.0" init="Application">
<!-- Hier kommen dann die "Settings" hin -->
</otrs_config>
Wenn die Statistik in einem extra Widget angezeigt werden soll, dann benötigen wir eine Konfigurationseinstellung für das neue Dashboard-Widget:
<Setting Name="DashboardBackend###257-CRMStats" Required="0" Valid="1">
<Description Translatable="1">...</Description>
<Navigation>Frontend::Agent::View::Dashboard</Navigation>
<Value>
<Hash>
<Item Key="Module">Kernel::Output::HTML::Dashboard::TicketStatsGeneric</Item>
<Item Key="SysConfigBase">CRMStats</Item>
<Item Key="Title">CRM Stats</Item>
<Item Key="Created">1</Item>
<Item Key="Closed">1</Item>
<Item Key="Permission">rw</Item>
<Item Key="Block">ContentSmall</Item>
<Item Key="Group"></Item>
<Item Key="Default">1</Item>
<Item Key="CacheTTL">30</Item>
<Item Key="Mandatory">0</Item>
</Hash>
</Value>
</Setting>
Jetzt müssen die einzelnen Linien definiert werden. Für die beiden Informationen die wir anzeigen wollen sieht das so aus:
<Setting Name="CRMStats::Stats###001-new-leads" Required="0" Valid="1">
<Description Translatable="1">A CSV Dummy</Description>
<Navigation>Stats</Navigation>
<Value>
<Hash>
<Item Key="OptionKey">CSVNewLeads</Item>
<Item Key="type">plugin</Item>
<Item Key="module">Kernel::System::GenericDashboardStats::CSV</Item>
<Item Key="label">New Leads</Item>
</Hash>
</Value>
</Setting>
<Setting Name="CRMStats::Stats###002-offers" Required="0" Valid="1">
<Description Translatable="1">A CSV Dummy</Description>
<Navigation>Stats</Navigation>
<Value>
<Hash>
<Item Key="OptionKey">CSVOffers</Item>
<Item Key="type">plugin</Item>
<Item Key="module">Kernel::System::GenericDashboardStats::CSV</Item>
<Item Key="label">Offers</Item>
</Hash>
</Value>
</Setting>
Neu ist hier der type plugin , über den entsprechend definiert wird, dass ein Plugin genutzt werden soll. Welches Plugin genutzt werden soll, wird dann über das module eingestellt. Die Arbeit mit der CSV-Datei macht also das Modul Kernel::System::GenericDashboardStats::CSV .
In der Statistiken werden so aber noch keine Werte angezeigt, da noch die Quelle für die Werte fehlt. Und das Plugin kann nicht automatisch wissen, welche Informationen aus der CSV-Datei wie zusammenhängen und was angezeigt werden soll. Wenn wir uns die Datei näher anschauen, sehen wir, dass die Spalten durch ein ; getrennt sind. In der ersten Spalte steht das Datum, die zweiten Zeile bestimmt in welcher Linie etwas angezeigt werden soll und die dritte Spalte ist dann der Wert, der in der Statistik auftauchen soll.
Genau das muss jetzt in der Konfigurationsdatei auch so definiert werden. Beispielhaft für die Neuen Kontakte sieht das folgendermaßen aus:
<Setting Name="CSVNewLeads" Required="0" Valid="1">
<Description Translatable="1">Config for the</Description>
<Navigation>Stats</Navigation>
<Value>
<Hash>
<Item Key="cache_ttl">1</Item>
<Item Key="count_column">2</Item>
<Item Key="date_column">0</Item>
<Item Key="date_format">%Y-%m-%d</Item>
<Item Key="filter">new_lead</Item>
<Item Key="filter_by_column">1</Item>
<Item Key="path">/opt/otrs/var/crm.csv</Item>
<Item Key="quote">"</Item>
<Item Key="separator">;</Item>
<Item Key="skip_first_line">0</Item>
</Hash>
</Value>
</Setting>
Der Name dieser Einstellung bezieht sich auf den Wert, den wir weiter oben bei OptionKey angegeben haben.
Eines muss man bei den Werten beachten: Die Zählung der Spalten beginnt bei 0
.
Diese Parameter stehen zur Verfügung:
cache_ttl
Damit nicht bei jedem einzelnen Wert der Statistik immer wieder die CSV-Datei ausgelesen wird, werden die Daten gecached. Wie lange diese Daten gültig sind, wird über cache_ttl eingestellt. Der Wert wird in Sekunden angegeben
count_column
Die Spalte, in der die anzuzeigenden Werte stehen. Achtung: Die Zählung der Spalten beginnt bei
0
. Diese Spalte wird benötigt.date_column
Die Datumsspalte. Diese Spalte wird benötigt.
date_format
Das Format des Datums. Nutzt die Formatierungswerte von
strftime.filter
In der CSV-Datei können viele Daten stehen, die aber nicht in dem Graphen angezeigt werden soll. Dann kann mit dem Filter bestimmt werden, welche Werte herangezogen werden sollen. Hier interessieren wir uns erstmal nur für die neuen Kontakte, daher filtern wir nach
new_lead.filter_by_column
Die Spalte, nach der gefiltert werden soll.
path
Der Pfad zur CSV-Datei
quote
Werden Quoting-Zeichen genutzt (meistens
"), dann muss das hier angegeben werdenseparator
Das Trennzeichen zwischen den Spalten
skip_first_line
Sind in der ersten Zeile der CSV-Datei die Spaltenüberschriften zu finden, muss skip_first_line auf 1 gesetzt werden.
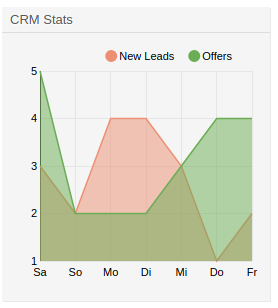
Das damit erstellte Dashboard-Widget sieht dann so aus:

Über den Plugin-Mechanismus von GenericDashboardStats sind noch weitere Anbindungen denkbar, z.B. Anbindung von REST-APIs wie Gitlab zur Darstellung von offenen Bugmeldungen.
Sie haben Interesse an dem Modul oder ein anderes Anliegen? Dann kontaktieren Sie uns doch.
Permalink: /2020-07-21-genericdashboardstats-csv
Vorstellung freies Modul "GenericDashboardStats"
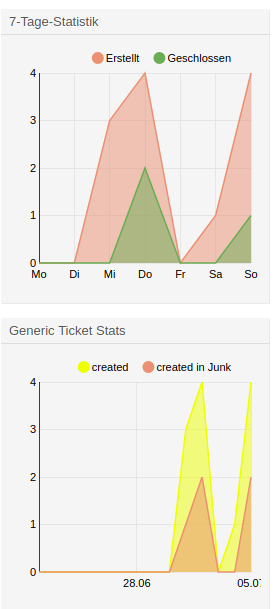
Ein Bild sagt mehr als tausend Worte. Das gleiche gilt für die Statistiken auf dem Dashboard in der ((OTRS)) Community Edition. Allerdings gibt es bei der 7-Tage-Statistik im Standard ein paar Probleme: Wie der Name schon sagt, zeigt es fest nur die Werte der letzten 7 Tage an. Und es gibt genau zwei fest eingestellte Kurven in der Statistik. Mit GenericDashboardStats lässt sich das ändern. Zum einen kann man die Anzahl der betrachteten Tage verändern als auch die angezeigten Kurven.
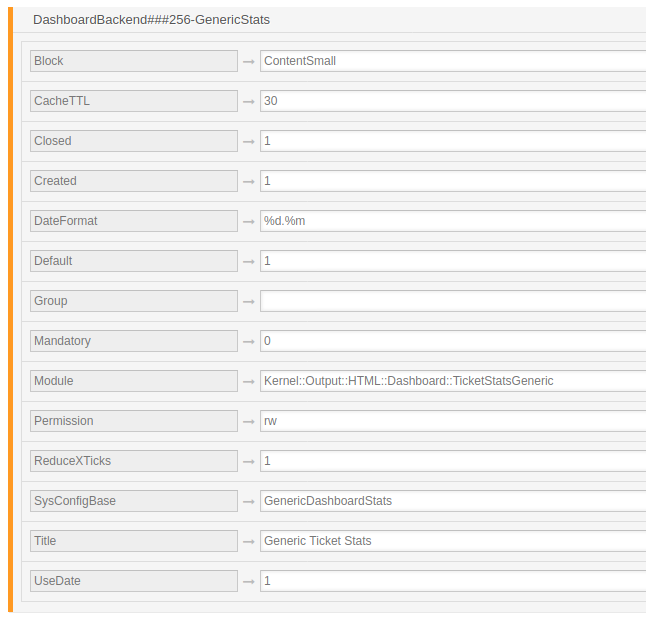
Nach der Installation des Moduls gibt es ein paar zusätzliche Konfigurationseinstellungen. Die wichtigste Einstellung des Moduls ist die Aktivierung des Dashboard-Widgets:

Hier wiederum ist der Wert zum Schlüssel SysConfigBase entscheidend. Standardmäßig ist hier GenericDashboardStats eingetragen. Die Erweiterung sucht sich für die Darstellung alle Konfigurationsparameter zusammen, die mit eben diesem Wert anfangen.
Das sind z.B. diese hier:
Aber es gibt noch mehr Einstellungen in dem Konfigurationsparameter. Hier nur die wichtigsten kurz erklärt.
UseDate
Im Standard werden nur die Wochentage abgekürzt dargestellt, also z.B. Mo
, Di
und so weiter.
Werden größere Zeiträume in der Statistik dargestellt, ist das mit dem Wochentag vielleicht nicht
mehr ganz so praktisch. In diesem Fall kann man UseDate auf 1 setzen. Dann wird das Datum angezeigt.
DateFormat
Das komplette Datum ist aber vielleicht unnötig. Vielmehr könnte man nur am Tag und Monat interessiert
sein. Dann kann man einfach %d.%m. eintragen. Die Platzhalter, die hier genutzt werden
können, sind in der Dokumentation von strftime nachzulesen.
ReduceXTicks
Hat man viele Tage in der Statistik, kann es schnell unübersichtlich bei der Beschriftung der x-Achse werden. Sollen nur weniger Punkte angezeigt werden, kann man ReduceXTicks auf 1 setzen.
Block
Um eine bessere Übersichtlichkeit zu bekommen - gerade wenn man einen längeren Zeitraum in der
Statistik betrachtet - kann man die Widgets auch von der rechten Seitenleiste in den Hauptteil
verschieben. Dazu muss bei Block einfach ContentLarge eingetragen werden.
Eigene Kurven definieren
Das Addon kommt mit der Definition von zwei Beispiel-Kurven. Eine Kurve zeigt die Anzahl der erstellten Tickets an und die zweite die Anzahl der erstellten Tickets in der Queue Junk:

Um diese Widget zu erweitern - sprich zusätzliche Kurven hinzufügen - muss die Systemkonfiguration angepasst werden. Klingt schwieriger als es ist...
Einfach eine eigene Konfigurationsdatei in Kernel/Config/Files/XML/ anlegen. z.B. MyDashboardStats.xml.
Dort das Grundgerüst ablegen:
<?xml version="1.0" encoding="utf-8"?>
<otrs_config version="2.0" init="Application">
<!-- Hier folgen die Settings-Blöcke -->
</otrs_config>
Steht dieses Grundgerüst, kann für jede Kurve mindestens ein Settingsblock angelegt werden. Als Beispiel dient eine Kurve, mit der ich erkennen kann, wie viele Demosysteme in den letzten 14 Tagen angefordert wurden.
<Setting Name="GenericDashboardStats###001-demos-created" Required="0" Valid="1">
<Description Translatable="1">Demos</Description>
<Navigation>Stats</Navigation>
<Value>
<Hash>
<Item Key="OptionKey">DemosCreated</Item>
<Item Key="type">TicketCreate</Item>
<Item Key="label">Demosysteme</Item>
</Hash>
</Value>
</Setting>
Dieser definiert die Basisinformationen der Kurve:
type
Definiert, welches Zeitkriterium bei der Ticketsuche genutzt wird. In der Standard 7-Tage-Statistik wird z.B. die Ticketerstell- bzw. Ticketschließzeit genutzt. Folgende Zeitkriterien werden unterstützt:
- TicketCreate - Zeitpunkt der Ticketerstellung
- TicketClose - Zeitpunkt des Schließens eines Tickets
- TicketChange - Zeitpunkt einer Änderung des Tickets
- TicketEscalation - Zeitpunkt der Ticketeskalation
Weitere Kriterien sind auf OPAR aufgeführt.
label
Ist die Beschriftung der Kurve im Widget. Dieser Text wird übersetzt, sollte eine Übersetzung in der jeweiligen Sprache existieren. Wenn der nicht existiert, können Sie die Übersetzung erstellen.
color
Die Farbe, die die Kurve haben soll. Wenn nichts angegeben wird, wird eine Standardfarbe genommen.
Die Stärke dieses Addons liegt aber darin, dass nicht nur die Zeitpunkte für die Ticketsuche herangezogen werden kann, sondern beliebige Parameter aus der Ticket-Suche.
Um diese nutzen zu können muss in dem Settings-Block der Kurve ein OptionKey gesetzt werden. Zur Erinnerung:
Wir wollen eine Kurve haben, bei der wir die Anzahl der angeforderten Demosysteme
ablesen können. Uns interessieren also erstellte Tickets (deswegen TicketCreate bei der Option type) der letzten 14 Tage.
Es sind aber nicht alle erstellten Tickets in unserem OTRS. Sondern nur die in der Queue FeatureAddons::Demosystem. Aus diesem Grund müssen wir die Suche etwas verfeinern. Das geschieht in einem weiteren Settings-Block.
<Setting Name="DemosCreated###Queues" Required="0" Valid="1">
<Description Translatable="1">Tickets for demo instances are in these queues</Description>
<Navigation>DemosCreated</Navigation>
<Value>
<Array>
<Item>FeatureAddons::Demosystem</Item>
</Array>
</Value>
</Setting>
Im Namen diese Einstellungen finden sich zwei Sachen wieder: Der oben definierte OptionKey (hier: DemosCreated), dann die drei #
und
anschließend der Suchparameter (hier: Queues). Da man laut Dokumentation mehrere Queues bei der Suche angeben kann, kommt hier ein
Systemkonfigurationsparameter mit einem Array zum Einsatz.
Wäre das Suchkriterium eine ganz bestimmte Kundennummer, dann würde die Option so aussehen:
<Setting Name="DemosCreated###CustomerID" Required="0" Valid="1">
<Description Translatable="1">Tickets for demo instances are in these queues</Description>
<Navigation>DemosCreated</Navigation>
<Value>
<String Regex="">die_kundennummer</String>
</Value>
</Setting>
Ist die Datei gespeichert, darf man nicht vergessen, die Konfiguration neu zu bauen:
perl bin/otrs.Console.pl Maint::Config::Rebuild
Eigene Statistik-Widgets erstellen
Irgendwann wird aber auch jede Statistik unübersichtlich. Wenn zu viele Kurven dargestellt werden, kann man nicht mehr erkennen, was was bedeutet. Dann wird es Zeit, die Kurven in verschiedene Widgets aufzuteilen.
Eigene Statistik-Widgets zu erstellen ist ziemlich einfach. Legen Sie einfach eine eigene
Konfigurationsdatei in Kernel/Config/Files/XML/ an. z.B. MyDashboardStats.xml.
<?xml version="1.0" encoding="utf-8"?>
<otrs_config version="2.0" init="Application">
<Setting Name="DashboardBackend###257-MyDashboardStats" Required="0" Valid="1">
<Description Translatable="1">...</Description>
<Navigation>Frontend::Agent::View::Dashboard</Navigation>
<Value>
<Hash>
<Item Key="Module">Kernel::Output::HTML::Dashboard::TicketStatsGeneric</Item>
<Item Key="SysConfigBase">MyStats</Item>
<Item Key="Title">KPI Stats</Item>
<Item Key="Created">0</Item>
<Item Key="Closed">0</Item>
<Item Key="Permission">rw</Item>
<Item Key="Block">ContentSmall</Item>
<Item Key="Group"></Item>
<Item Key="Default">1</Item>
<Item Key="CacheTTL">30</Item>
<Item Key="Mandatory">0</Item>
</Hash>
</Value>
</Setting>
<!--
Hier die Settingsblöcke für die Kurven
wie oben beschrieben
-->
</otrs_config>
Ist die Datei gespeichert, darf man nicht vergessen, die Konfiguration neu zu bauen:
perl bin/otrs.Console.pl Maint::Config::Rebuild
Im nächsten Artikel werden wir ein Plugin für dieses Addon vorstellen, mit dem CSV-Daten in den Graphen dargestellt werden können.
Haben Sie noch Fragen, Wünsche oder Anregungen? Die können Sie gerne an uns schicken.
Permalink: /2020-07-09-genericdashboardstats
Vorstellung freie Erweiterung "ConsoleTools"
Ganz viele Aufgaben kann ein Agent über die Konsole erledigen - vom Bereinigen der Caches über neu laden der Konfiguration bis hin zum Anlegen von Benutzern, Agenten oder Queues. Im Laufe der Zeit gab es bei Kundenprojekten immer wieder die Situation, dass wir schnell mal was erledigen wollten. In manchen Fällen gab es aber kein passendes Kommando.
Eine Sammlung einiger Kommandos ist die Erweiterung ConsoleTools. Diese Tools werden wir nach und nach erweitern. Aber welche Tools gibt es denn in der Erweiterung?
Admin::ITSM::ConfigItem::Add
Entstanden ist diese Kommando, weil wir für unsere Addons den Interessenten Demosysteme bereitstellen. Bei einigen brauchen wir ConfigurationItems (z.B. bei CINotifications), die wir dann mit einem Skript in das System laden.
$ perl bin/otrs.Console.pl Admin::ITSM::ConfigItem::Add --class Software --name OTRS --incistate ... --deplstate ...
Admin::User::Search
Wie bei vielen anderen Kommandos auch, hat man die gleiche Funktionalität auch in der Weboberfläche, aber häufig geht es in der Konsole einfach schneller.
Mit diesem Kommando kann man Agenten suchen:
$ perl bin/otrs.Console.pl Admin::User::Search --term root*
Maint::NotificationEvent::Dump
Sie brauchen schnell die Informationen über eine Ticketbenachrichtigung? Dann hilft dieses Kommando weiter.
$ perl bin/otrs.Console.pl Maint::NotificationEvent::Dump --id 1
Print dump of all event based notifications...
$VAR1 = [
{
'ChangeBy' => '1',
'ChangeTime' => '2017-11-26 08:09:58',
'Comment' => '',
'CreateBy' => '1',
'CreateTime' => '2017-11-26 08:09:58',
'Data' => {
'AgentEnabledByDefault' => [
'Email'
],
'Events' => [
'NotificationNewTicket'
],
'Recipients' => [
'AgentMyQueues',
'AgentMyServices'
],
'SendOnOutOfOffice' => [
'1'
],
'Transports' => [
'Email'
],
'VisibleForAgent' => [
'1'
],
'VisibleForAgentTooltip' => [
'You will receive a notification each time a new ticket is created in one of your "My Queues" or "My Services".'
]
},
'ID' => '1',
'Message' => {
'de' => {
'Body' => 'Hallo ....'
}
},
}
]
Maint::Ticket::CheckFlag
Warum auch immer, gab es in einem Kundensystem das Problem, dass für einige User die Tickets als gelesen markiert waren, aber nicht alle Artikel des Tickets. Das führte zu dem Problem, dass - wenn der Agent/die Agentin den letzten ungelesenen Artikel liest - nochmal versucht wird das gesamte Ticket als gelesen zu markieren.
Das liefert dann Fehlermeldungen in den Logs.
Mit diesem Kommando kann man rausfinden, für welche Agenten dieses Problem besteht und man kann das auch gleich fixen lassen:
$ perl bin/otrs.Console.pl Maint::Ticket::CheckFlag --fix-flag
Check 'Seen' flag for all users and all tickets...
Checks for User root@localhost
Ok for user root@localhost.
Checks for User ao
Ok for user ao.
Checks for User at
Ticket 23 marked as seen, but not all articles are marked as seen
Checks for User ta
Ok for user ta.
Checks for User aa
Ok for user aa.
Checks for User hm
Ok for user hm.
Checks for User hu
Ok for user hu.
Checks for User kit
Ok for user kit.
Done.
Maint::Ticket::Info
Gerade bei der Entwicklung und dem Testen von GenericAgent-Jobs kann das sehr nützlich sein. Dann kann man den GenericAgent auslösen und man muss nicht im Browser das Ticket neu laden um Änderungen zu sehen.
Oder wenn sich ein Agent beschwert, dass er/sie das Ticket nicht sehen kann.
Das Kommando gibt nur ein paar Basisinformationen aus, was aber in vielen Fällen schon ausreicht.
Beispielausgabe:
$ perl bin/otrs.Console.pl Maint::Ticket::Info --id 1
Infos about a ticket...
TicketID: 1
Ticket#: 2015071510123456
Title: Welcome to OTRS!
State: open
Owner: root@localhost
Priority: 3 normal
Queue: Raw
Done.
Admin::DynamicField::CheckBackends
... ist das neueste Kommando in der Sammlung. Nach einem Upgrade wenn noch nicht alle Erweiterungen aktualisiert wurden kann es sein, dass die Backends nicht bereitstehen. Das führt dann zu Fehlern. Mit diesem Befehl wird einfach geprüft, ob die notwendigen Backends - die auch genutzt werden - existieren.
Sie haben noch Fragen? Dann nehmen Sie doch einfach Kontakt zu uns auf.
Permalink: /2020-06-02-opar-console-tools