Aktuellen Tag im Datumswidget besser hervorheben
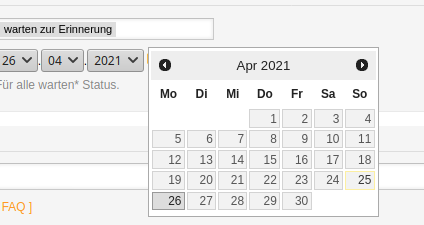
Noch ein Artikel zum Widget, das bei der Datumsauswahl zum Einsatz kommt. Im Standard ist der Aktuelle Tag durch einen schmalen gelben Rahmen kenntlich gemacht:

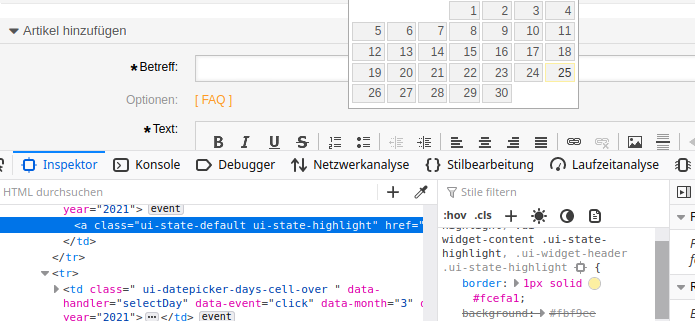
Schwierig zu erkennen? Richtig. Das wollen wir jetzt verbessern. Aus diesem Grund schauen wir uns an, wo der gelbe Rahmen herkommt. Dazu aktivieren wir die Entwicklertools des Browsers (mit F12 aktivierbar) und schauen mit dem Inspektor auf das Element. Zum Vorschein kommt

Offensichtlich gibt es hier eine Klasse ui-state-highlight, die diesen Rahmen definiert. Das ändern wir mal testweise direkt in den Entwicklertools ab (einfach auf die 1px solid ...
doppelklicken):

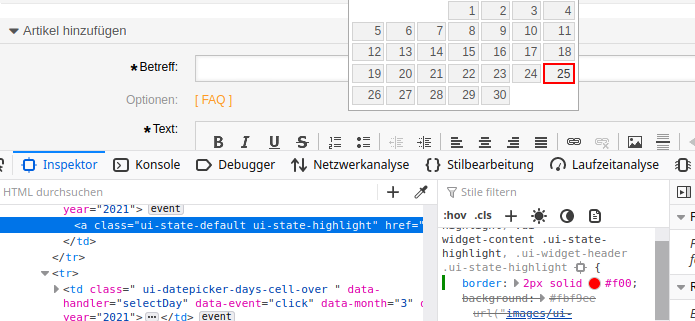
Und man sieht direkt den Effekt: ein gut erkennbarer roter Rahmen um den heutigen Tag. Da die Änderung aber nur in den Entwicklertools gemacht wurde, wird beim Neuladen der Seite wieder alles beim alten sein. Also müssen wir die Änderung dauerhaft machen.
Dazu brauchen wir zwei Ding: Eine CSS-Datei und eine Änderung in einer der Ticketsystem-Dateien.
Die CSS-Datei wird unter
.ui-state-highlight,.ui-widget-content .ui-state-highlight,.ui-widget-header .ui-state-highlight {
border: 2px solid #ff0000;
}
In der Ticketsystem-Datei sagen wir, dass das Ticketsystem die eigene CSS-Datei immer mit einbinden soll. Geändert werden muss
<link rel="stylesheet" type="text/css" href="[% Config("Frontend::WebPath") %]skins/Agent/default/css/UnserCSS.css" />
Anschließend mal den Cache löschen.
Aber vorsicht: Beim Upgrade des Ticketsystems muss darauf geachtet werden, dass die beiden Änderungen mit umziehen.
Permalink: /2021-04-26-aktuellen-tag-im-datumswidget-besser-hervorheben