Zusätzliche Regeln für AdvancedTicketCalendar
Im Standard AdvancedTicketCalendar können Tickets auf Basis der Erinnerungszeit und auf Basis von Dynamischen Feldern angezeigt werden.
In diesem Blogpost soll gezeigt werden, wie man weitere Regeln für die Anzeige von Tickets einrichtet. Als Beispiele sollen Entwicklungstickets erstellt werden. Zum einen sollen der Beginn der Entwicklung und die Übergabe als Termine im Kalender angezeigt werden und zum anderen soll es einen Testzeitraum geben.
Dazu werden vier dynamische Felder benötigt:
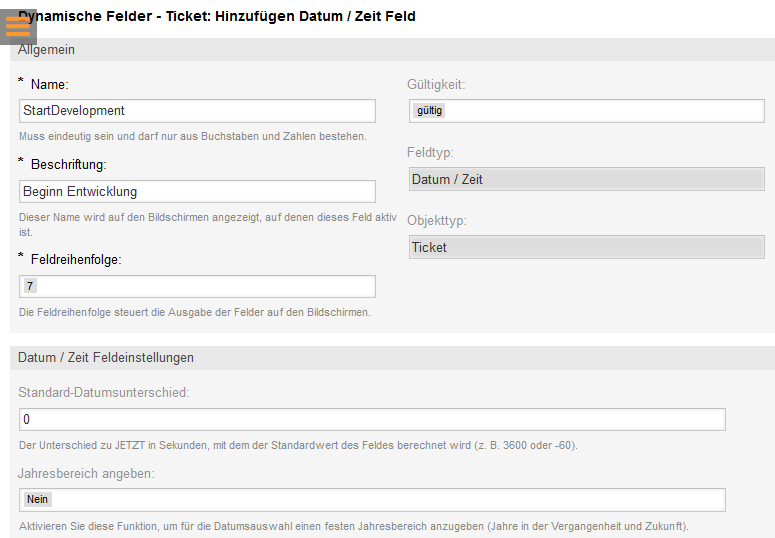
- StartDevelopment
- StartTest
- EndTest
- GoingLive
Alle vier Felder müssen vom Typ Date oder DateTime sein. Exemplarisch ist hier das Feld StartDevelopment gezeigt:

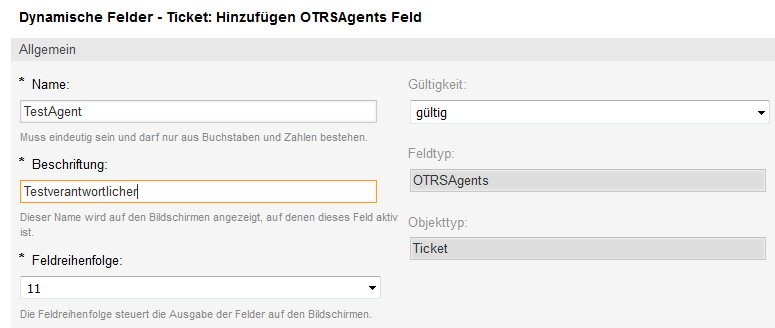
Außerdem wird für das Beispiel mit dem Testzeitraum noch ein weiteres dynamisches Feld angelegt und zwar vom Typ Agent. Damit wird in dem Ticket der Testverantwortliche festgelegt.

Dieses dynamische Feld wird später noch von Bedeutung sein wenn es um die Farbgebung der Kalendereinträge geht.
Anschließend wird eine eigene .xml-Datei unter Kernel/Config/Files benötigt. Darin werden drei ConfigItems
definiert.
Das erste ConfigItem definiert die Termine für den Start der Entwicklung:
<ConfigItem Name="AdvancedTicketCalendar::Fields###StartDevelopment" Required="0" Valid="1">
<Description Translatable="1">...</Description>
<Group>AdvancedTicketCalendar</Group>
<SubGroup>OwnFilters</SubGroup>
<Setting>
<Hash>
<Item Key="Start">DynamicField_StartDevelopment</Item>
<Item Key="Duration">1</Item>
<Item Key="Color">#32cd32</Item>
<Item Key="Icon">calendar</Item>
</Hash>
</Setting>
</ConfigItem>
Der Name der Konfig-Option muss mit AdvancedTicketCalendar::Fields### beginnen.
Folgende Einstellungen werden hier vorgenommen:
- Start
- Duration
- Color
- Icon
Bei Start wird das Feld eingetragen, das den Startzeitpunkt im Kalender bestimmt. In diesem Fall wird das von dem Dynamischen
Feld StartDevelopmentbestimmt. Ist es kein ganztägiges Ereigniss und man hat keinen Endzeitpunkt angegeben, kann mit Duration
festgelegt werden, wie viele Stunden der Termin im Kalender vereinnahmt.
Gibt es den Color-Eintrag, haben alle Kalendereinträge für diese Gruppe genau diese Farbe. Hier muss eine HTML-Farbe in
HEX-Schreibweise eingetragen werden.
Bei jedem Kalendereintrag erscheint ein kleines Icon. Darüber können die Agenten schon auf den ersten Blick erkennen, welche Art von Termin der Eintrag ist. Unterstützt werden die Fontawesome-Icons.
Die zweite Option konfiguriert die Einträge für den Testzeitraum:
</ConfigItem>
<ConfigItem Name="AdvancedTicketCalendar::Fields###Testing" Required="0" Valid="1">
<Description Translatable="1">...</Description>
<Group>AdvancedTicketCalendar</Group>
<SubGroup>OwnFilters</SubGroup>
<Setting>
<Hash>
<Item Key="Start">DynamicField_StartTest</Item>
<Item Key="Stop">DynamicField_EndTest</Item>
<Item Key="Color">#00FFFF</Item>
<Item Key="Icon">bug</Item>
<Item Key="ColorBy">DynamicField_TestAgent</Item>
</Hash>
</Setting>
</ConfigItem>
Zusätzlich zu der Start-Angabe wird das Ende im Kalender über ein weiteres Dynamisches Feld bestimmt: EndTest. Auch haben hier die Kalendereinträge nicht alle die gleiche Farbe. Die Farbe des Termins wird über den Testagenten gesteuert. Deshalb auch das fünfte Dynamische Feld.
Um die Farbgebung zu steuern wird eine zusätzliche Option benötigt:
<ConfigItem Name="AdvancedTicketCalendar::ColorBy###DynamicField_TestAgent" Required="0" Valid="0">
<Description Translatable="1">If enabled in the fieldconfig the color is defined by the testagent.</Description>
<Group>AdvancedTicketCalendar</Group>
<SubGroup>OwnFilters</SubGroup>
<Setting>
<Hash>
<Item Key="ownerlogin">#d8d8d8</Item>
</Hash>
</Setting>
</ConfigItem>
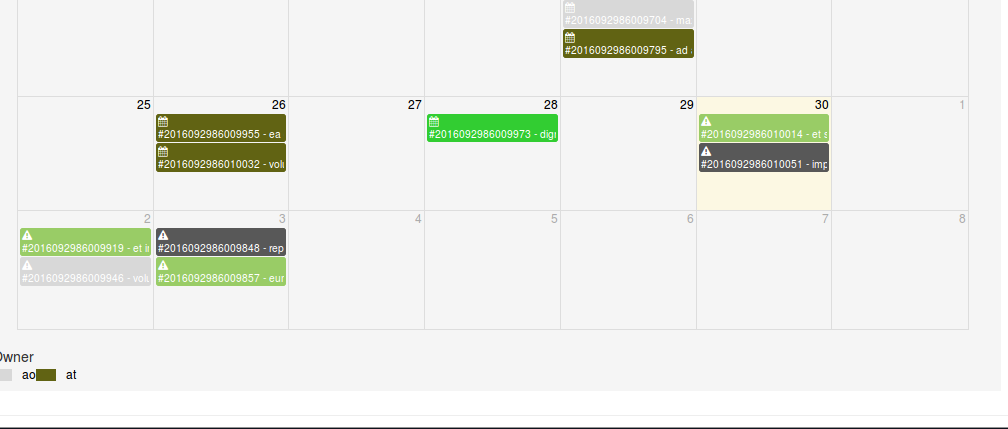
Jeder Agent bekommt hier eine Farbe zugeteilt. So kann jeder Testagent gleich erkennen, wann der nächste Zeitraum für ihn/sie beginnt.
Die komplette .xml ist unter http://blog.feature-addons.de/downloads/AdvancedTicketCalendarOwnRules.xml zu finden.
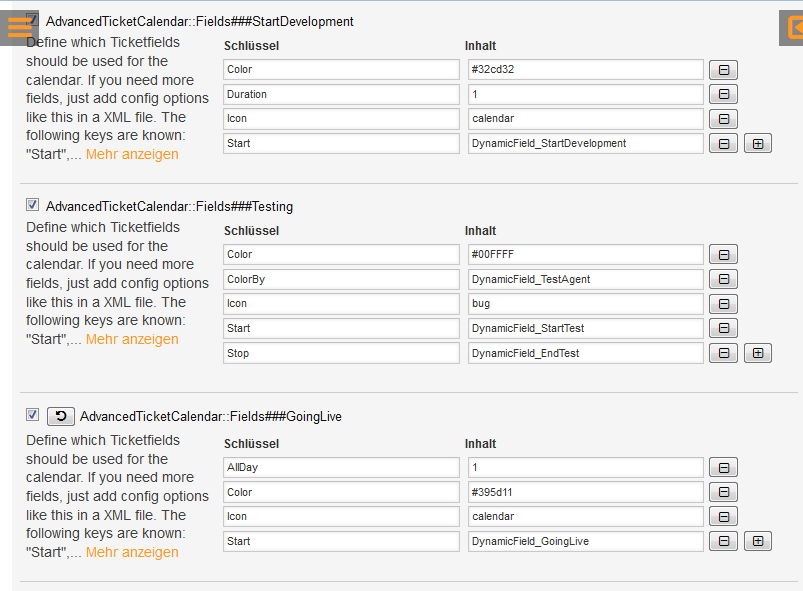
Nachdem die Datei im Kernel/Config/Files-Verzeichnis angelegt wurde, muss der Admin über die Weboberfläche in die SysConfig gehen, die
Gruppe AdvancedTicketCalendar
anwählen und in die Subgrouppe OwnFilters
gehen. Das sieht dann folgendermaßen aus:

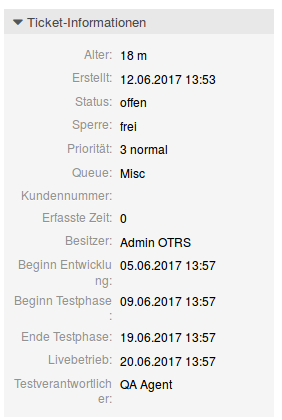
Ist alles eingerichtet, kann man die Dynamischen Felder bei den Tickets füllen:

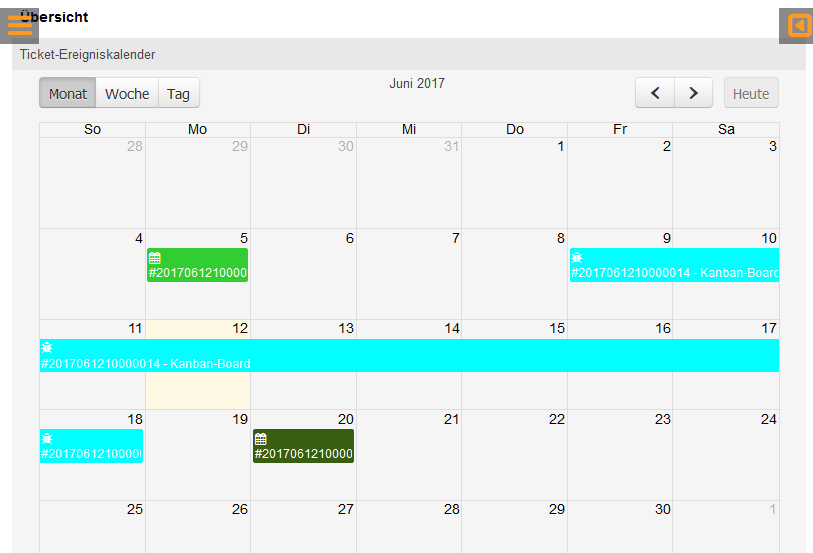
Dann werden die Einträge entsprechend im Kalender dargestellt.

Und bei einem Update darf man nicht vergessen, diese .xml-Datei mit in das neue OTRS zu übernehmen. Daher empfehlen wir immer, auch eigene kleine Anpassungen in ein Paket zu packen, so dass man nicht immer nach geänderten Dateien suchen muss. Das ist besser als jede Dokumentation. Wenn Sie Fragen dazu haben, dürfen Sie uns gerne kontaktieren.
Sollten Sie Interesse an AdvancedTicketCalendar können wir gerne ein Demo-System für Sie einrichten.
Neue Version: AdvancedTicketCalendar
Ein Kalender hilft in der Regel einen Überblick über die Termine zu behalten. Im Standard-OTRS gibt es für die Übersichtsseite einen Ticket Event Kalender, der aber nicht sehr flexibel und nicht sehr aussagekräftig ist. Für die Tickets müssen dynamische Felder angelegt werden, diese müssen gefüllt sein und dann - wenn sie in der richtigen Queue sind - werden die Tickets in dem Kalender angezeigt.
Wir haben die Kalender etwas aufgebohrt, so dass Sie vielfältige Möglichkeiten haben festzulegen welche Tickets angezeigt werden. Zum Beispiel Erinnerungstickets mit dem Erinnerungsdatum. Eskalierende Tickets oder - ähnlich wie im Standard - in Abhängigkeit von Dynamischen Feldern.
Es sehen aber nicht alle Tickets gleich aus: Es werden noch Icons angezeigt, so dass man schnell erkennen kann ob es ein Erinnerungsticket oder ein anderes Ticket ist. Wie die Einträge eingefärbt sind, kann auch konfiguriert werden. So kann man sich bequem einen Kalender aufbauen bei dem jeder Agent schnell sieht welche Ereignisse für ihn oder sie ansteht.
So kann das ganze dann aussehen:

Über wenige Zeilen XML kann eine neue Kategorie von Tickets im Kalender angezeigt werden. Natürlich werden auch bei AdvancedTicketCalender die Berechtigungen auf Tickets berücksichtigt.
Interesse an dieser Erweiterung? Wenn Sie sich die Erweiterung in einem Demosystem anschauen möchten, nehmen Sie bitte Kontakt mit uns auf.
Permalink: /2016-09-29-advancedticketcalendar