CSV-Plugin für GenericDashboardStats
Im letzten Artikel habe ich bereits die Erweiterung GenericDashboardStats und die Möglichkeiten, deutlich flexiblere Dashboard-Statistiken zu erstellen, vorgestellt. Bisher konnten nur Daten angezeigt werden, die sich mit einer Ticketsuche bestimmen lassen. Das ist aber nicht immer ausreichend.
Seit der aktuellen Version der Erweiterung ist es möglich, Plugins zu nutzen. Wir haben z.B. ein Plugin entwickelt, um Daten aus CSV-Dateien auszulesen. So können Sie von anderen Systemen wie einer CMDB, einer Telefonanlage oder einem CRM eine CSV-Datei exportieren lassen, dessen Inhalte dann in der Statistik angezeigt werden.
Nehmen wir mal an, das CRM erstellt folgende CSV-Datei:
2020-07-01;new_lead;3
2020-07-01;offers;5
2020-07-02;new_lead;2
2020-07-02;offers;2
2020-07-03;new_lead;4
2020-07-03;offers;2
2020-07-04;new_lead;4
2020-07-04;offers;2
2020-07-05;new_lead;3
2020-07-05;offers;3
2020-07-06;new_lead;1
2020-07-06;offers;4
2020-07-07;new_lead;2
2020-07-07;offers;4
Aus dieser Datei sollen zwei Linien in der Statistik erzeugt werden: Eine für die neuen Leads und eine für die Angebote die verschickt wurden.
Hierfür legen wir eine neue Datei in Kernel/Config/Files/XML an (z.B. CRMStats.xml):
<?xml version="1.0" encoding="utf-8"?>
<otrs_config version="2.0" init="Application">
<!-- Hier kommen dann die "Settings" hin -->
</otrs_config>
Wenn die Statistik in einem extra Widget angezeigt werden soll, dann benötigen wir eine Konfigurationseinstellung für das neue Dashboard-Widget:
<Setting Name="DashboardBackend###257-CRMStats" Required="0" Valid="1">
<Description Translatable="1">...</Description>
<Navigation>Frontend::Agent::View::Dashboard</Navigation>
<Value>
<Hash>
<Item Key="Module">Kernel::Output::HTML::Dashboard::TicketStatsGeneric</Item>
<Item Key="SysConfigBase">CRMStats</Item>
<Item Key="Title">CRM Stats</Item>
<Item Key="Created">1</Item>
<Item Key="Closed">1</Item>
<Item Key="Permission">rw</Item>
<Item Key="Block">ContentSmall</Item>
<Item Key="Group"></Item>
<Item Key="Default">1</Item>
<Item Key="CacheTTL">30</Item>
<Item Key="Mandatory">0</Item>
</Hash>
</Value>
</Setting>
Jetzt müssen die einzelnen Linien definiert werden. Für die beiden Informationen die wir anzeigen wollen sieht das so aus:
<Setting Name="CRMStats::Stats###001-new-leads" Required="0" Valid="1">
<Description Translatable="1">A CSV Dummy</Description>
<Navigation>Stats</Navigation>
<Value>
<Hash>
<Item Key="OptionKey">CSVNewLeads</Item>
<Item Key="type">plugin</Item>
<Item Key="module">Kernel::System::GenericDashboardStats::CSV</Item>
<Item Key="label">New Leads</Item>
</Hash>
</Value>
</Setting>
<Setting Name="CRMStats::Stats###002-offers" Required="0" Valid="1">
<Description Translatable="1">A CSV Dummy</Description>
<Navigation>Stats</Navigation>
<Value>
<Hash>
<Item Key="OptionKey">CSVOffers</Item>
<Item Key="type">plugin</Item>
<Item Key="module">Kernel::System::GenericDashboardStats::CSV</Item>
<Item Key="label">Offers</Item>
</Hash>
</Value>
</Setting>
Neu ist hier der type plugin , über den entsprechend definiert wird, dass ein Plugin genutzt werden soll. Welches Plugin genutzt werden soll, wird dann über das module eingestellt. Die Arbeit mit der CSV-Datei macht also das Modul Kernel::System::GenericDashboardStats::CSV .
In der Statistiken werden so aber noch keine Werte angezeigt, da noch die Quelle für die Werte fehlt. Und das Plugin kann nicht automatisch wissen, welche Informationen aus der CSV-Datei wie zusammenhängen und was angezeigt werden soll. Wenn wir uns die Datei näher anschauen, sehen wir, dass die Spalten durch ein ; getrennt sind. In der ersten Spalte steht das Datum, die zweiten Zeile bestimmt in welcher Linie etwas angezeigt werden soll und die dritte Spalte ist dann der Wert, der in der Statistik auftauchen soll.
Genau das muss jetzt in der Konfigurationsdatei auch so definiert werden. Beispielhaft für die Neuen Kontakte sieht das folgendermaßen aus:
<Setting Name="CSVNewLeads" Required="0" Valid="1">
<Description Translatable="1">Config for the</Description>
<Navigation>Stats</Navigation>
<Value>
<Hash>
<Item Key="cache_ttl">1</Item>
<Item Key="count_column">2</Item>
<Item Key="date_column">0</Item>
<Item Key="date_format">%Y-%m-%d</Item>
<Item Key="filter">new_lead</Item>
<Item Key="filter_by_column">1</Item>
<Item Key="path">/opt/otrs/var/crm.csv</Item>
<Item Key="quote">"</Item>
<Item Key="separator">;</Item>
<Item Key="skip_first_line">0</Item>
</Hash>
</Value>
</Setting>
Der Name dieser Einstellung bezieht sich auf den Wert, den wir weiter oben bei OptionKey angegeben haben.
Eines muss man bei den Werten beachten: Die Zählung der Spalten beginnt bei 0
.
Diese Parameter stehen zur Verfügung:
cache_ttl
Damit nicht bei jedem einzelnen Wert der Statistik immer wieder die CSV-Datei ausgelesen wird, werden die Daten gecached. Wie lange diese Daten gültig sind, wird über cache_ttl eingestellt. Der Wert wird in Sekunden angegeben
count_column
Die Spalte, in der die anzuzeigenden Werte stehen. Achtung: Die Zählung der Spalten beginnt bei
0
. Diese Spalte wird benötigt.date_column
Die Datumsspalte. Diese Spalte wird benötigt.
date_format
Das Format des Datums. Nutzt die Formatierungswerte von
strftime.filter
In der CSV-Datei können viele Daten stehen, die aber nicht in dem Graphen angezeigt werden soll. Dann kann mit dem Filter bestimmt werden, welche Werte herangezogen werden sollen. Hier interessieren wir uns erstmal nur für die neuen Kontakte, daher filtern wir nach
new_lead.filter_by_column
Die Spalte, nach der gefiltert werden soll.
path
Der Pfad zur CSV-Datei
quote
Werden Quoting-Zeichen genutzt (meistens
"), dann muss das hier angegeben werdenseparator
Das Trennzeichen zwischen den Spalten
skip_first_line
Sind in der ersten Zeile der CSV-Datei die Spaltenüberschriften zu finden, muss skip_first_line auf 1 gesetzt werden.
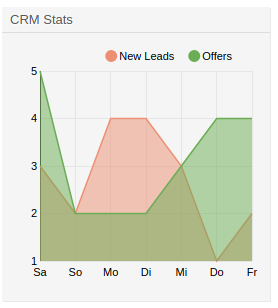
Das damit erstellte Dashboard-Widget sieht dann so aus:

Über den Plugin-Mechanismus von GenericDashboardStats sind noch weitere Anbindungen denkbar, z.B. Anbindung von REST-APIs wie Gitlab zur Darstellung von offenen Bugmeldungen.
Sie haben Interesse an dem Modul oder ein anderes Anliegen? Dann kontaktieren Sie uns doch.
Permalink: /2020-07-21-genericdashboardstats-csv
Vorstellung freies Modul "GenericDashboardStats"
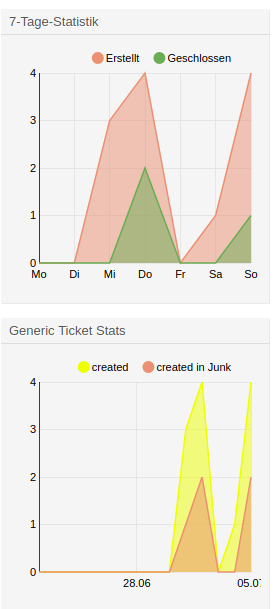
Ein Bild sagt mehr als tausend Worte. Das gleiche gilt für die Statistiken auf dem Dashboard in der ((OTRS)) Community Edition. Allerdings gibt es bei der 7-Tage-Statistik im Standard ein paar Probleme: Wie der Name schon sagt, zeigt es fest nur die Werte der letzten 7 Tage an. Und es gibt genau zwei fest eingestellte Kurven in der Statistik. Mit GenericDashboardStats lässt sich das ändern. Zum einen kann man die Anzahl der betrachteten Tage verändern als auch die angezeigten Kurven.
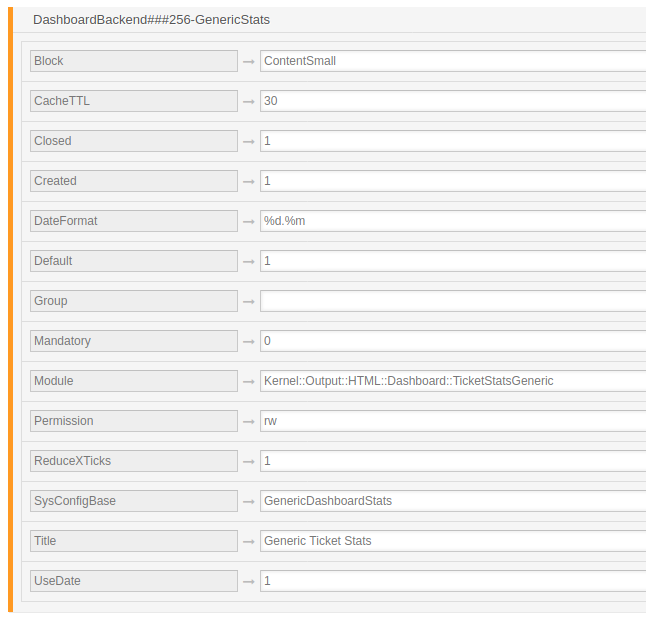
Nach der Installation des Moduls gibt es ein paar zusätzliche Konfigurationseinstellungen. Die wichtigste Einstellung des Moduls ist die Aktivierung des Dashboard-Widgets:

Hier wiederum ist der Wert zum Schlüssel SysConfigBase entscheidend. Standardmäßig ist hier GenericDashboardStats eingetragen. Die Erweiterung sucht sich für die Darstellung alle Konfigurationsparameter zusammen, die mit eben diesem Wert anfangen.
Das sind z.B. diese hier:
Aber es gibt noch mehr Einstellungen in dem Konfigurationsparameter. Hier nur die wichtigsten kurz erklärt.
UseDate
Im Standard werden nur die Wochentage abgekürzt dargestellt, also z.B. Mo
, Di
und so weiter.
Werden größere Zeiträume in der Statistik dargestellt, ist das mit dem Wochentag vielleicht nicht
mehr ganz so praktisch. In diesem Fall kann man UseDate auf 1 setzen. Dann wird das Datum angezeigt.
DateFormat
Das komplette Datum ist aber vielleicht unnötig. Vielmehr könnte man nur am Tag und Monat interessiert
sein. Dann kann man einfach %d.%m. eintragen. Die Platzhalter, die hier genutzt werden
können, sind in der Dokumentation von strftime nachzulesen.
ReduceXTicks
Hat man viele Tage in der Statistik, kann es schnell unübersichtlich bei der Beschriftung der x-Achse werden. Sollen nur weniger Punkte angezeigt werden, kann man ReduceXTicks auf 1 setzen.
Block
Um eine bessere Übersichtlichkeit zu bekommen - gerade wenn man einen längeren Zeitraum in der
Statistik betrachtet - kann man die Widgets auch von der rechten Seitenleiste in den Hauptteil
verschieben. Dazu muss bei Block einfach ContentLarge eingetragen werden.
Eigene Kurven definieren
Das Addon kommt mit der Definition von zwei Beispiel-Kurven. Eine Kurve zeigt die Anzahl der erstellten Tickets an und die zweite die Anzahl der erstellten Tickets in der Queue Junk:

Um diese Widget zu erweitern - sprich zusätzliche Kurven hinzufügen - muss die Systemkonfiguration angepasst werden. Klingt schwieriger als es ist...
Einfach eine eigene Konfigurationsdatei in Kernel/Config/Files/XML/ anlegen. z.B. MyDashboardStats.xml.
Dort das Grundgerüst ablegen:
<?xml version="1.0" encoding="utf-8"?>
<otrs_config version="2.0" init="Application">
<!-- Hier folgen die Settings-Blöcke -->
</otrs_config>
Steht dieses Grundgerüst, kann für jede Kurve mindestens ein Settingsblock angelegt werden. Als Beispiel dient eine Kurve, mit der ich erkennen kann, wie viele Demosysteme in den letzten 14 Tagen angefordert wurden.
<Setting Name="GenericDashboardStats###001-demos-created" Required="0" Valid="1">
<Description Translatable="1">Demos</Description>
<Navigation>Stats</Navigation>
<Value>
<Hash>
<Item Key="OptionKey">DemosCreated</Item>
<Item Key="type">TicketCreate</Item>
<Item Key="label">Demosysteme</Item>
</Hash>
</Value>
</Setting>
Dieser definiert die Basisinformationen der Kurve:
type
Definiert, welches Zeitkriterium bei der Ticketsuche genutzt wird. In der Standard 7-Tage-Statistik wird z.B. die Ticketerstell- bzw. Ticketschließzeit genutzt. Folgende Zeitkriterien werden unterstützt:
- TicketCreate - Zeitpunkt der Ticketerstellung
- TicketClose - Zeitpunkt des Schließens eines Tickets
- TicketChange - Zeitpunkt einer Änderung des Tickets
- TicketEscalation - Zeitpunkt der Ticketeskalation
Weitere Kriterien sind auf OPAR aufgeführt.
label
Ist die Beschriftung der Kurve im Widget. Dieser Text wird übersetzt, sollte eine Übersetzung in der jeweiligen Sprache existieren. Wenn der nicht existiert, können Sie die Übersetzung erstellen.
color
Die Farbe, die die Kurve haben soll. Wenn nichts angegeben wird, wird eine Standardfarbe genommen.
Die Stärke dieses Addons liegt aber darin, dass nicht nur die Zeitpunkte für die Ticketsuche herangezogen werden kann, sondern beliebige Parameter aus der Ticket-Suche.
Um diese nutzen zu können muss in dem Settings-Block der Kurve ein OptionKey gesetzt werden. Zur Erinnerung:
Wir wollen eine Kurve haben, bei der wir die Anzahl der angeforderten Demosysteme
ablesen können. Uns interessieren also erstellte Tickets (deswegen TicketCreate bei der Option type) der letzten 14 Tage.
Es sind aber nicht alle erstellten Tickets in unserem OTRS. Sondern nur die in der Queue FeatureAddons::Demosystem. Aus diesem Grund müssen wir die Suche etwas verfeinern. Das geschieht in einem weiteren Settings-Block.
<Setting Name="DemosCreated###Queues" Required="0" Valid="1">
<Description Translatable="1">Tickets for demo instances are in these queues</Description>
<Navigation>DemosCreated</Navigation>
<Value>
<Array>
<Item>FeatureAddons::Demosystem</Item>
</Array>
</Value>
</Setting>
Im Namen diese Einstellungen finden sich zwei Sachen wieder: Der oben definierte OptionKey (hier: DemosCreated), dann die drei #
und
anschließend der Suchparameter (hier: Queues). Da man laut Dokumentation mehrere Queues bei der Suche angeben kann, kommt hier ein
Systemkonfigurationsparameter mit einem Array zum Einsatz.
Wäre das Suchkriterium eine ganz bestimmte Kundennummer, dann würde die Option so aussehen:
<Setting Name="DemosCreated###CustomerID" Required="0" Valid="1">
<Description Translatable="1">Tickets for demo instances are in these queues</Description>
<Navigation>DemosCreated</Navigation>
<Value>
<String Regex="">die_kundennummer</String>
</Value>
</Setting>
Ist die Datei gespeichert, darf man nicht vergessen, die Konfiguration neu zu bauen:
perl bin/otrs.Console.pl Maint::Config::Rebuild
Eigene Statistik-Widgets erstellen
Irgendwann wird aber auch jede Statistik unübersichtlich. Wenn zu viele Kurven dargestellt werden, kann man nicht mehr erkennen, was was bedeutet. Dann wird es Zeit, die Kurven in verschiedene Widgets aufzuteilen.
Eigene Statistik-Widgets zu erstellen ist ziemlich einfach. Legen Sie einfach eine eigene
Konfigurationsdatei in Kernel/Config/Files/XML/ an. z.B. MyDashboardStats.xml.
<?xml version="1.0" encoding="utf-8"?>
<otrs_config version="2.0" init="Application">
<Setting Name="DashboardBackend###257-MyDashboardStats" Required="0" Valid="1">
<Description Translatable="1">...</Description>
<Navigation>Frontend::Agent::View::Dashboard</Navigation>
<Value>
<Hash>
<Item Key="Module">Kernel::Output::HTML::Dashboard::TicketStatsGeneric</Item>
<Item Key="SysConfigBase">MyStats</Item>
<Item Key="Title">KPI Stats</Item>
<Item Key="Created">0</Item>
<Item Key="Closed">0</Item>
<Item Key="Permission">rw</Item>
<Item Key="Block">ContentSmall</Item>
<Item Key="Group"></Item>
<Item Key="Default">1</Item>
<Item Key="CacheTTL">30</Item>
<Item Key="Mandatory">0</Item>
</Hash>
</Value>
</Setting>
<!--
Hier die Settingsblöcke für die Kurven
wie oben beschrieben
-->
</otrs_config>
Ist die Datei gespeichert, darf man nicht vergessen, die Konfiguration neu zu bauen:
perl bin/otrs.Console.pl Maint::Config::Rebuild
Im nächsten Artikel werden wir ein Plugin für dieses Addon vorstellen, mit dem CSV-Daten in den Graphen dargestellt werden können.
Haben Sie noch Fragen, Wünsche oder Anregungen? Die können Sie gerne an uns schicken.
Permalink: /2020-07-09-genericdashboardstats