Queue-Baum automatisch aufklappen
Wer viele Queues hat, wird vielleicht manchmal davon genervt sein, zigmal einen Unterbaum mit der Maus aufklappen zu müssen. Hier kann der Admin Abhilfe schaffen und den Queue-Baum automatisch aufklappen lassen.
Hinter dem Queue-Baum (und hinter allen anderen Dropdowns mit Baumstruktur) steckt die JavaScript-Bibliothek jsTree. Das ist der erste Ansatzpunkt für die Umsetzung. Also mal schauen, womit man einen Baum aufklappen kann. In der API-Dokumentation stößt man auf die Funktion open_all. Diese Funktion muss man von JavaScript aus aufrufen. Aber wo und wann? Schauen wir uns an, ob man das bei der Initialisierung schon machen kann.
Das hilft also nicht weiter. Eine Suche mit DuckDuckGo bringt uns schon in die richtige Richtung. Man kann es bei der ersten Visualisierung einsetzen. Denn dann wird das Event ready.jstree gefeuert. Das bringt uns zu dem Code
on('ready.jstree', function() {
$tree.jstree('open_all');
})
Als nächster Schritt muss dieser Code im OTRS eingeflegt werden. Eine Suche nach jstree
im JavaScript-Code von OTRS (unter $OTRS_HOME/var/httpd/htdocs/js/) liefert uns die Datei Core.UI.InputFields.js. Das Initialisieren des jsTree-Objekts passiert in der Funktion InitSelect. Da packen wir den Code rein (unter OTRS5 ist das ca. Zeile 1383). Das $tree muss noch durch $TreeObj ersetzt werden und schon werden alle Baumstrukturen automatisch aufgeklappt.
Über die otrs-Mailingliste kam die Anforderung, dass nur die Queue-Bäume automatisch aufgeklappt werden soll. In diesem Fall muss der obige Code etwas angepasst werden. Die Funktion open_all darf nur dann ausgeführt werden wenn es ein Queue-Dropdown ist:
on('ready.jstree', function() {
if ( isQueue ) {
$TreeObj.jstree('open_all');
}
})
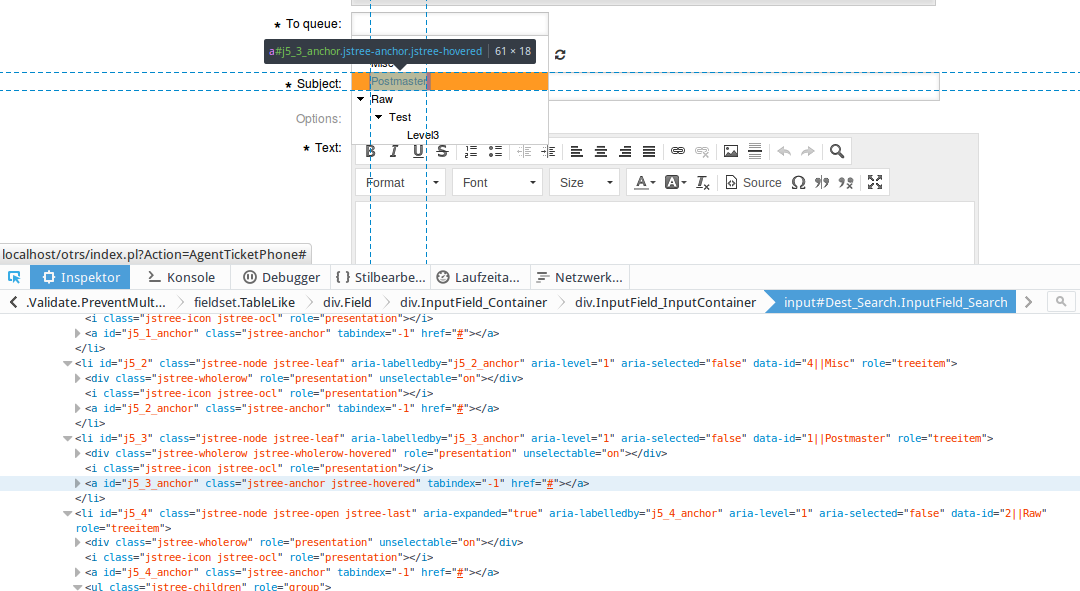
Aber wie wird bestimmt, was an Stelle isQueue stehen muss. Hier helfen die Developer-Tools der Browser. Einfach mit F12 bzw. Strg+Shift+i öffnen, dann die Elementauswahl öffnen und dann z.B. in der Erfassungsmaske von Telefontickets auf ein Element der Queueauswahl klicken.

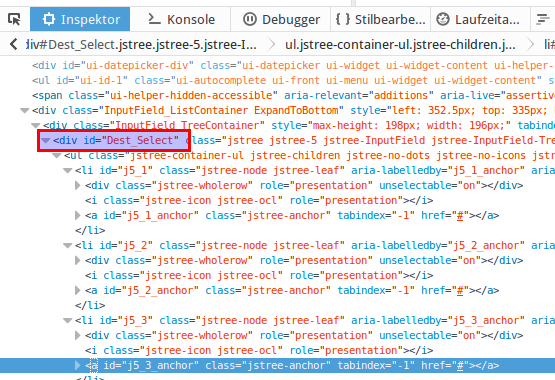
Dann im HTML-Code das Eltern-div raussuchen. Dort ist dann eine id zu finden.

Diese ID muss in den JavaScript-Code eingetragen werden. Das muss für alle möglichen Dialoge wiederholt werden:
on('ready.jstree', function() {
if ( TreeID == 'Dest_Select' || TreeID == 'DestQueueID_Select' ) {
$TreeObj.jstree('open_all');
}
})
Jetzt werden nur noch die Bäume der Queue-Auswahl automatisch ausgeklappt.
Permalink: /2016-09-19-expand-js-tree